안녕하세요,
무니입니다.
이번 포스팅을 통해,
ChatGPT로 포스팅 작성하기를 해볼건데요!
어떤 컨텐츠를 쓸지 고민하는 우리를 위한,
ChatGPT 4 (ChatGPT Plus) 의 기능을 한번 활용해보겠습니다.
(ChatGPT 와 네이버 클로바 X 의 차이가 궁금하시다면 눌러주세요.)
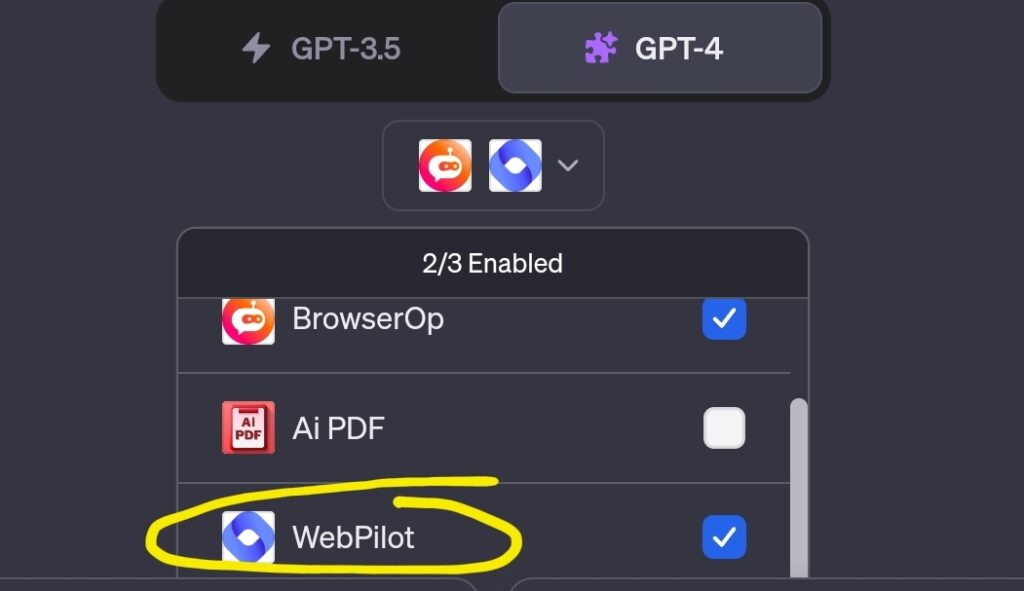
(1) ChatGPT Plus 플러그인 설정
시작하기 전,
ChatGPT 가 블로그에 접근 할 수 있는 상태여야 합니다.

WebPilot 플러그인과 BrowserOp 플러그인을 먼저 활성화 해주세요.
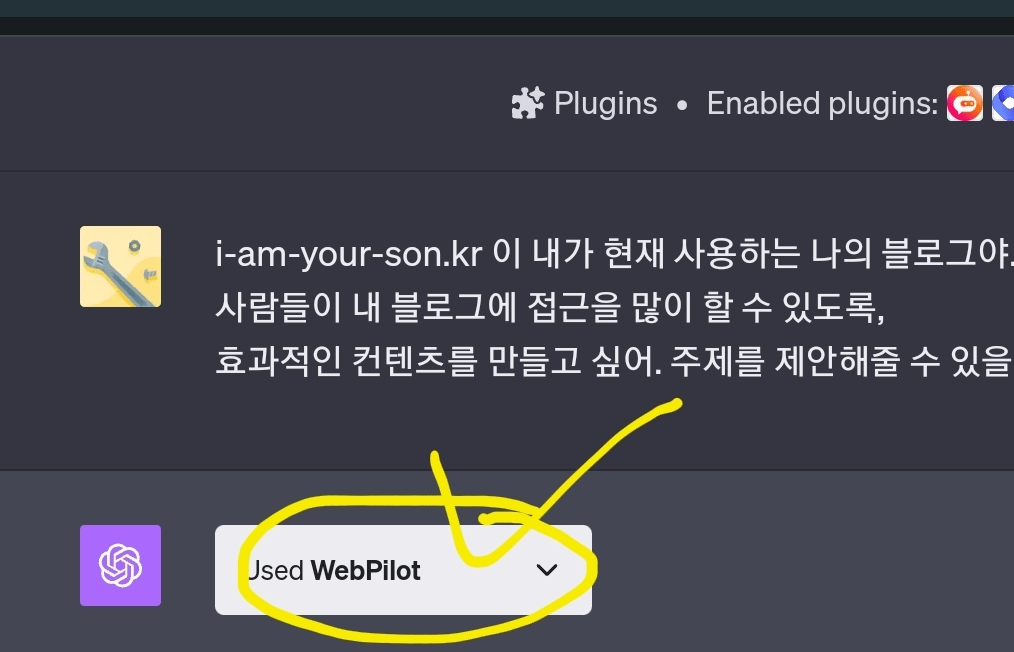
(2) 웹 페이지 주소 및 요구사항 전달
ChatGPT Plus 에게,
웹 페이지 주소와 요구사항을 전달해보겠습니다.

현재 대화 이후로,
ChatGPT Plus 가 제가 운영하는 블로그를 알고있다고 간주해도 됩니다.
(단, 새 대화를 열면 다시 WebPilot 을 거쳐야합니다.)
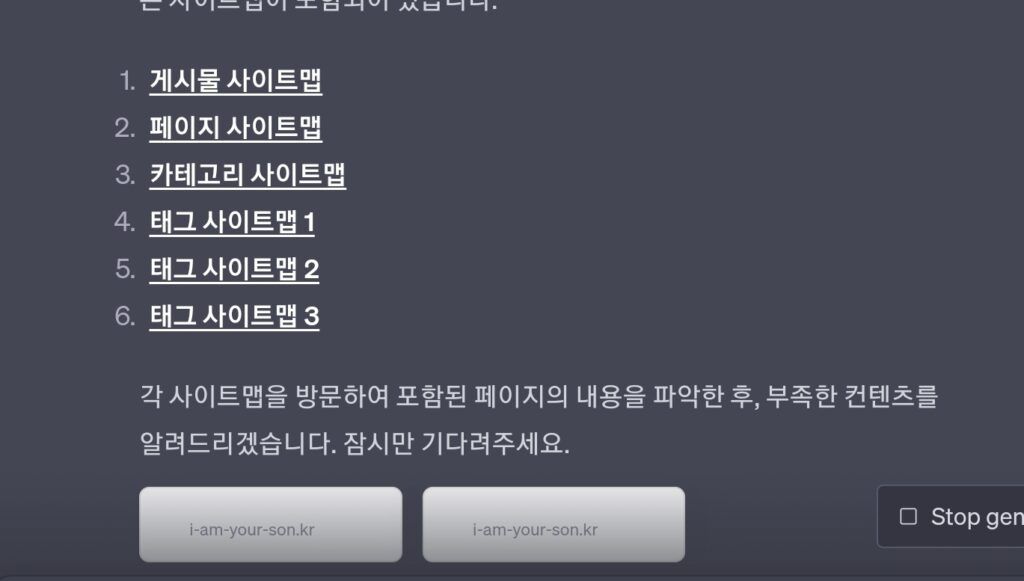
(3) 사이트 맵 전달하기
ChatGPT 플러그인 WebPilot 은 메타정보 기반으로,
웹 페이지의 정보를 획득하는 것으로 확인됩니다.
다시 말해 겉으로 노출된 정보를 활용하고,
각 포스팅에 해당하는 내용을 다루지는 않아보였습니다.
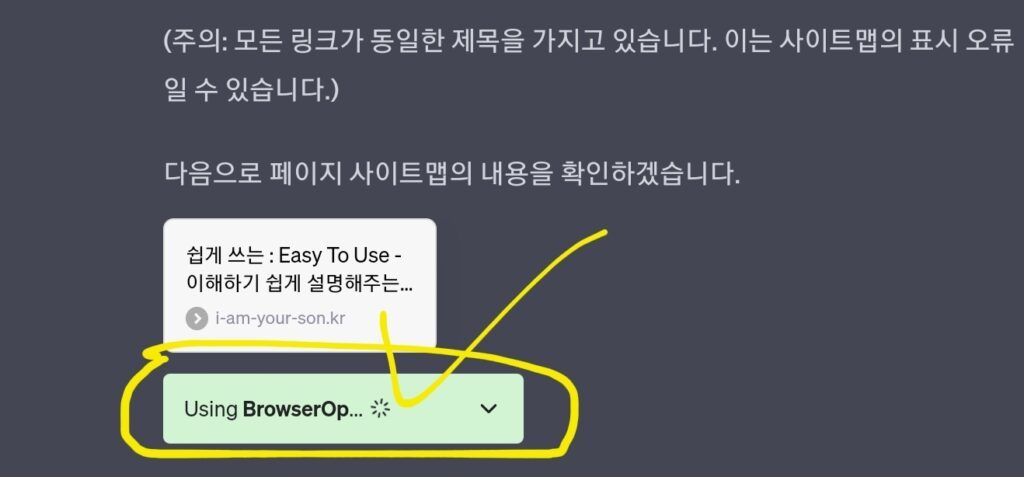
이번에는 사이트 맵을 전달하면서,
다른 페이지도 직접 볼 수 있게 해볼게요.


이때, 사용되는 ChatGPT 플러그인 BrowserOp 입니다.
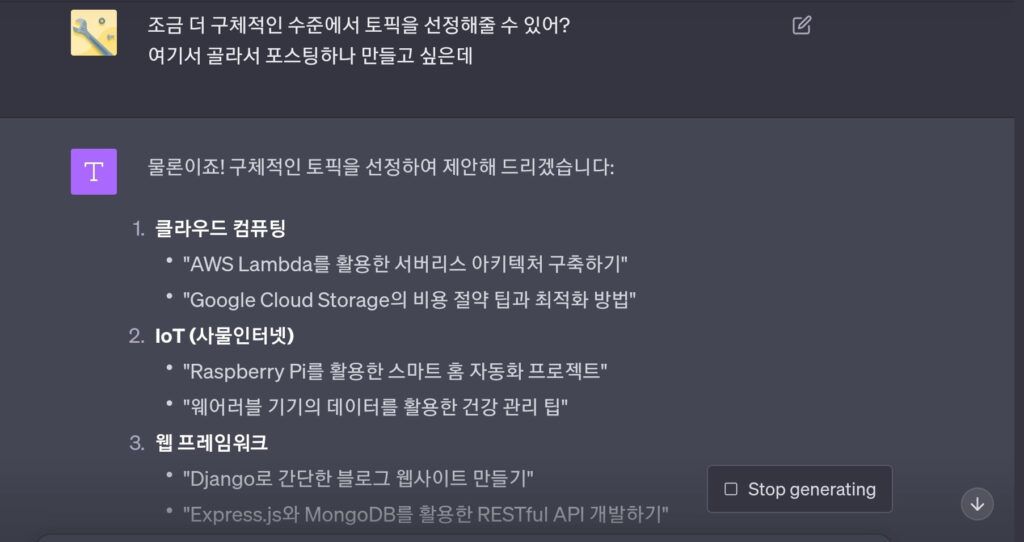
(4) 질문 구체화 및 원하는 대답 듣기까지 반복
현재 대답으로는 여전히 마음에 안들기 때문에,
조금 더 깊은 수준에서 질문을 진행하였습니다.

ChatGPT 4 를 충분히 활용하기 위해서
사용자가 원하는 수준의 대답을 듣기 전까지 대부분의 경우에,
추가적인 질문을 많이 소비하게 되는 경향이 있습니다.
(5) 결론
ChatGPT 4 는 ChatGPT 3.5 (Default) 보다는 확실히 똑똑하다는 생각이 들었습니다.
다만, 사용자가 원하는 수준의 대답을 듣기까지,
충분한 질문을 통해서만 가능해 보입니다.
이상으로 플러그인을 활용하여,
ChatGPT로 포스팅 작성하기는 마치도록 할게요!
관련 포스팅으로, 아래 추천 드립니다.
감사합니다,
무니 드림.