안녕하세요,
무니입니다.
이번 포스팅은,
지금 껏 수많은 방법을 동원했으나 WebP 로의 이미지 변환이 일어나지 않은 분들을 위한,
워드프레스 WebP 변환 문제 해결 및 워드프레스 WebP 적용하는 컨텐츠입니다.
관련 포스팅을 순서대로 따라 오신 여러분들께,
단비같은 컨텐츠라고 생각합니다.
관련 포스팅은 아래와 같습니다.
(PHP 8.1 셋팅을 하시고 오셔야 합니다. 관련 포스팅 꼭 확인해주세요.)
그럼 설명 시작하겠습니다.
(1) 현재 상황 분석
카페24 기술지원 담당자로부터 다음과 같은 답변을 받았습니다.
“플러그인과 충돌로 의심되며, 플러그인 담당팀에 문의해보세요.”
하지만, 이 문제를 직접 해결하기 위해 재재 에게 도움을 요청했고,
재재의 도움을 받아 함께 작성한 포스팅입니다.
바로 다음 단계로 넘어가주세요.
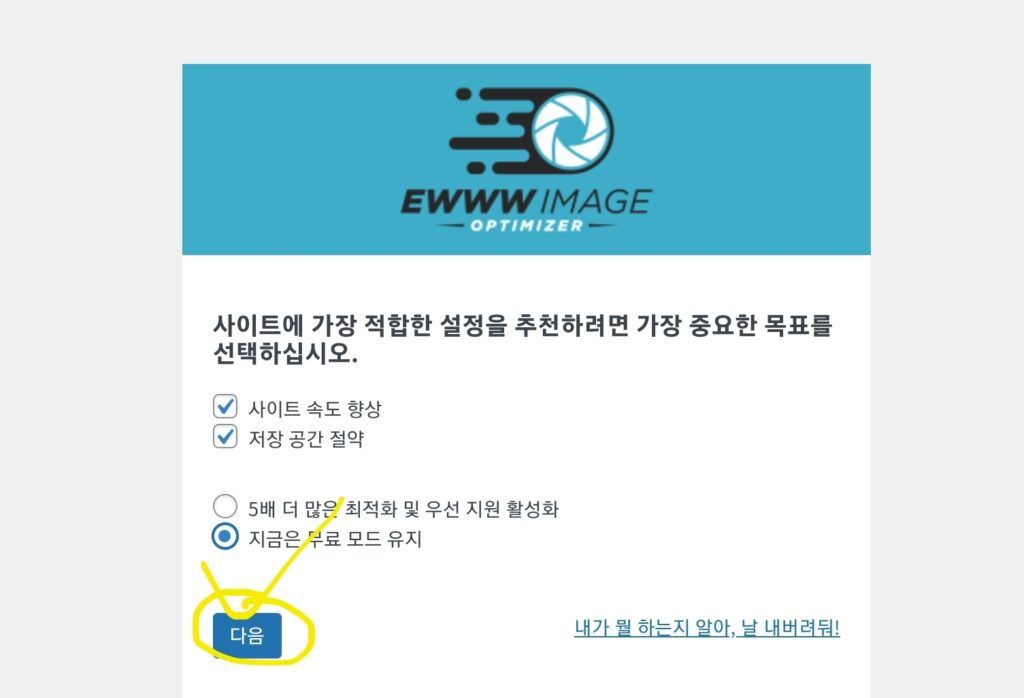
(2) 플러그인 설치
먼저, 플러그인을 하나 설치해주셔야 합니다.
플러그인 검색창에 “EWWW” 를 검색해주시고,
활성화 진행해주세요.

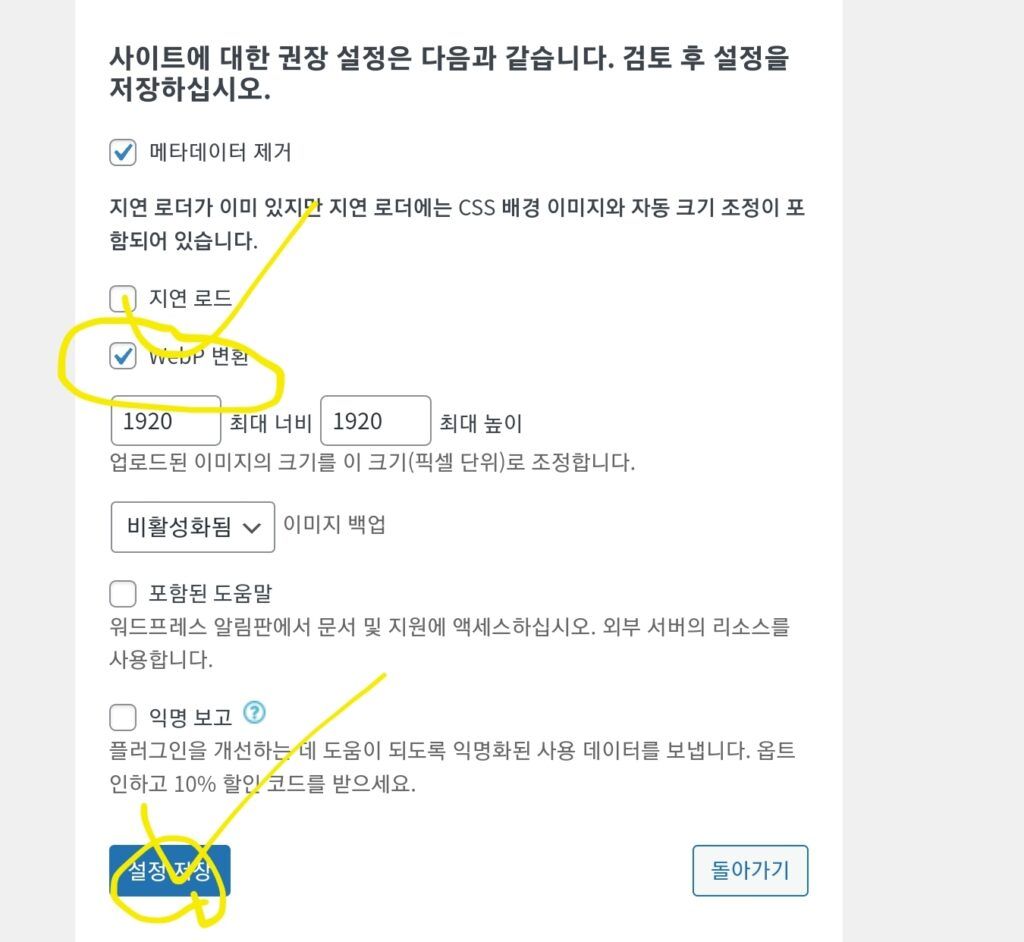
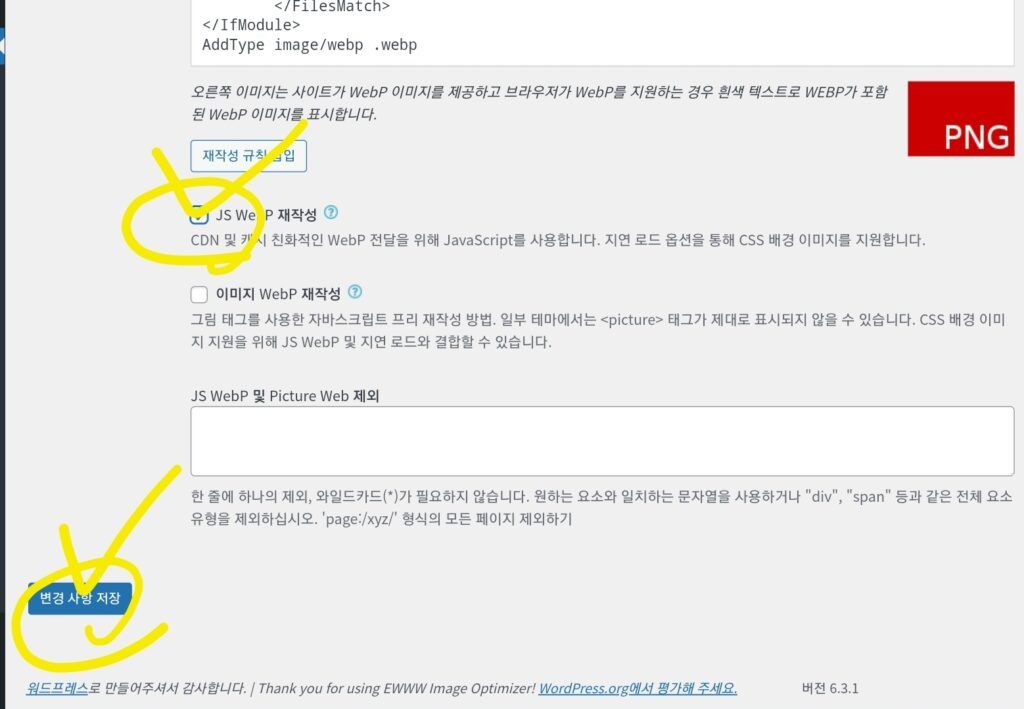
(3) 플러그인 설정
일단, WebP 변환 옵션을 활성화 해주셔야 합니다.

이미지를 최대 1920×1920 으로 변환한다고 나와있지만,
저 말의 의미는 다음과 같습니다.
“1920×1920 보다 큰 이미지는 1920×1920 사이즈로 재조정하고,
그 외의 이미지는 무시한다.”

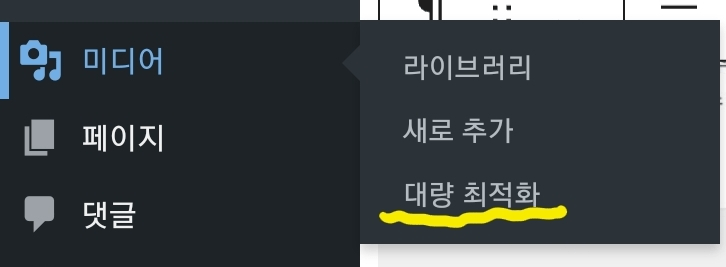
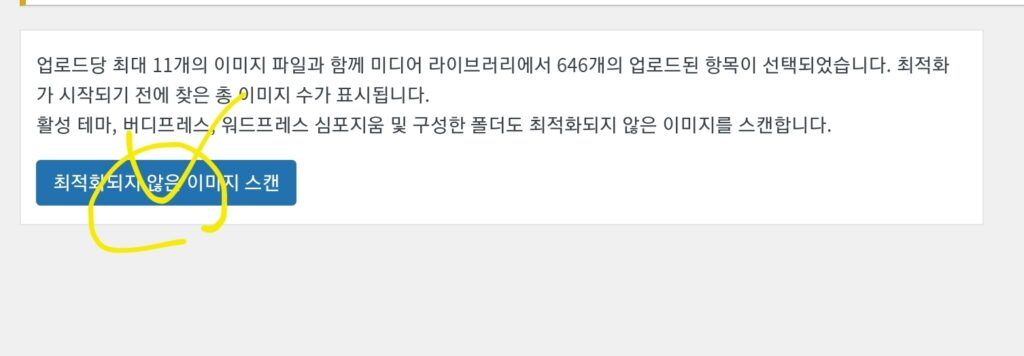
(5) 미디어 대량최적화 하기 전 준비 동작
관리자 탭에서 “미디어” 라이브러리에 “대량 최적화” 를 눌러주세요.

이제 이전에 업로드 하셨던 이미지를 스캔하실 차례입니다.

자 이제 최적화 버튼 누르기 전인데요.
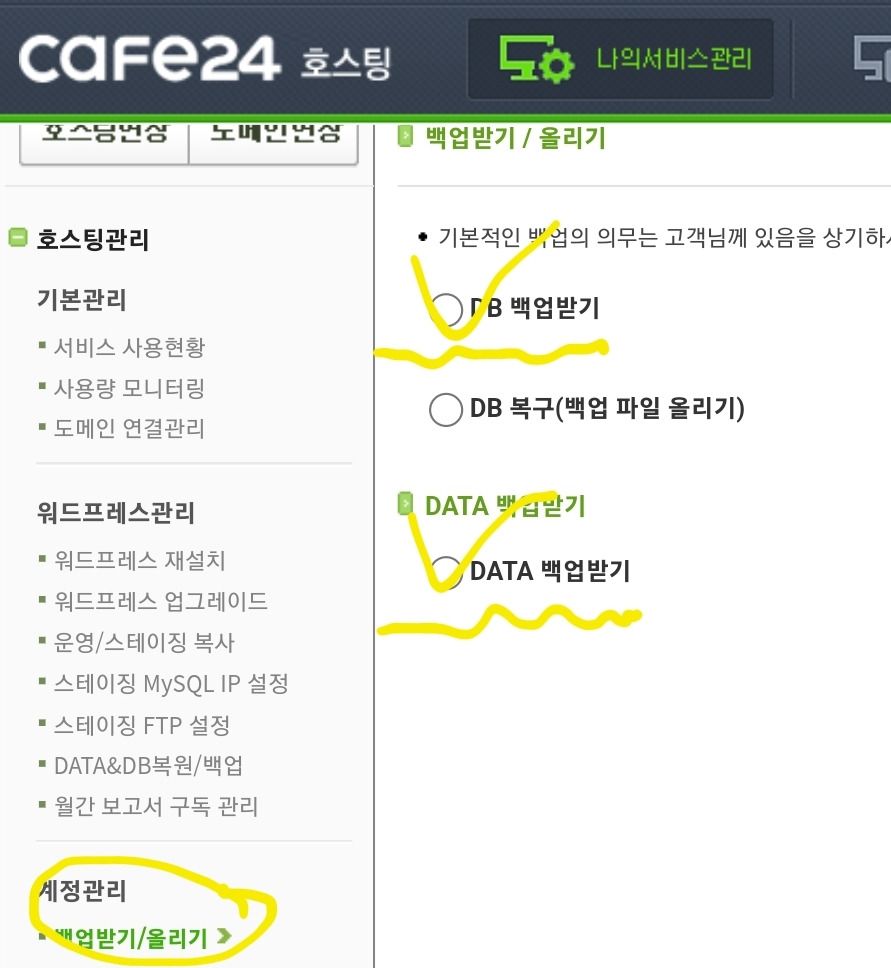
안전을 위해 해야하는 일이 있습니다.
바로 데이터 & DB 백업입니다.
저의 관련 포스팅을 이미 읽고 오신 여러분이라면 쉽게 하실 수 있습니다.

데이터가 완전히 사라지는 게 아니라 (PHP 7 -> 8 은 완전 삭제였었죠?),
로컬에 남아있기 때문에 버튼만 눌러주시면 준비가 끝납니다.
이제부터 약 5분 후, “(6) 워드프레스 WebP 변환 문제 해결” 을 진행해주시면 됩니다.
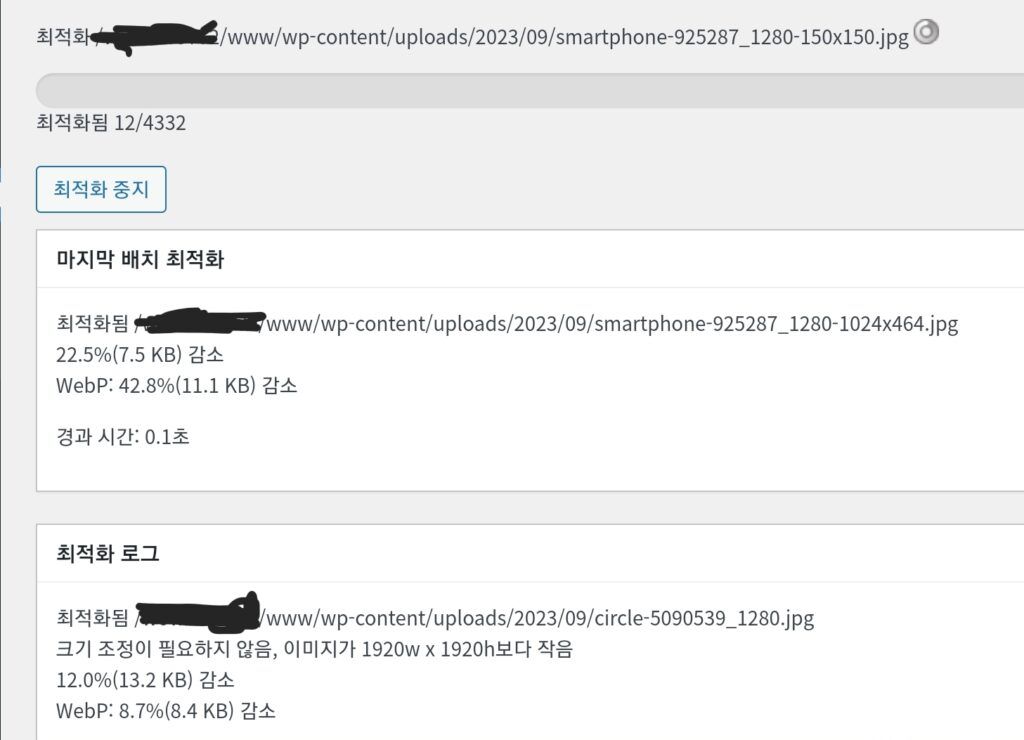
(6) 워드프레스 WebP 변환 문제 해결
이제 미디어 대량 최적화를 진행해주시면 되겠습니다.

이제 끝났습니다.

메인의 이미지도 WebP 형식으로 바뀌었고,
Page Speed Tool 에서도 WebP 관련 문제는 모두 해결되었습니다.
이상으로,
워드프레스 WebP 변환 문제 해결 포스팅 마치도록 하겠습니다.
감사합니다,
무니 드림.