안녕하세요,
무니입니다.
이번 포스팅에서는,
워드프레스 head 태그 광고 넣기를 해볼게요.
워드프레스 사이트킷을 통한 애드센스 연동하는 방법도 있습니다.
이 포스팅은, 워드프레스 사이트 킷을 사용하지 않는 분들께 유용합니다.
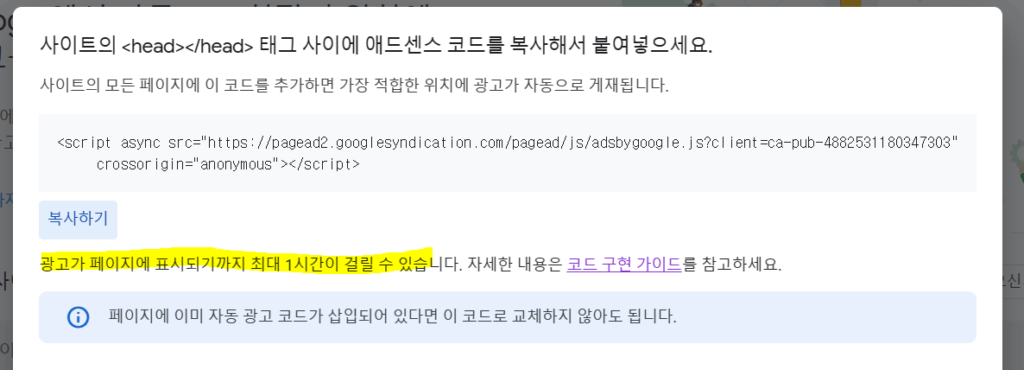
(1) 애드센스 광고 코드 복사하기
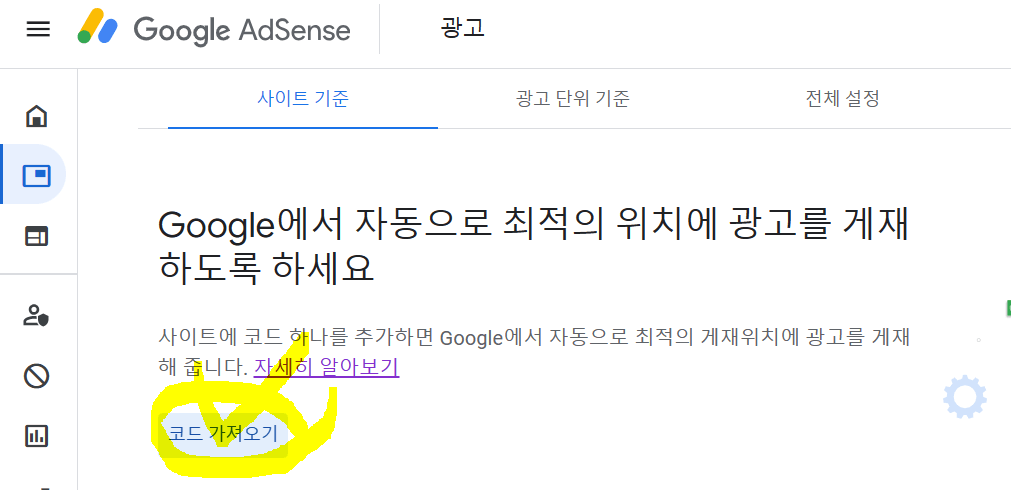
구글 애드센스 페이지 -> “광고” 탭을 눌러주시면,
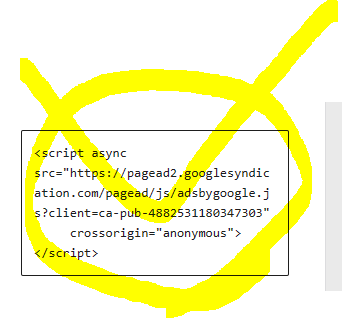
아래와 같이 “코드 가져오기” 가 있습니다.


(2) 워드프레스 head 태그 광고 넣기
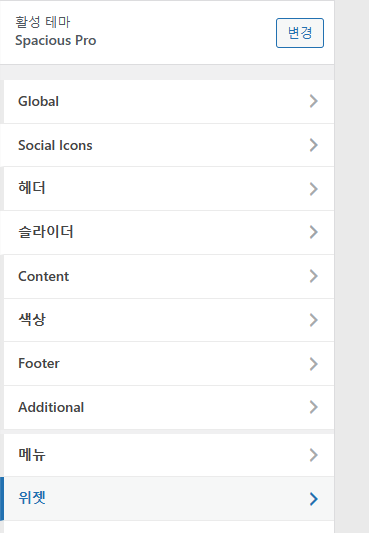
워드프레스 관리자탭 -> “외모” -> “사용자 정의하기” 를 눌러주세요.

다음에는,
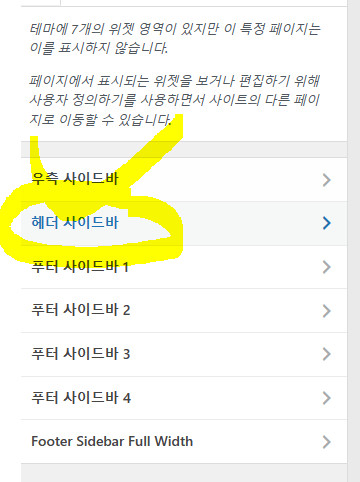
순서대로 “위젯” -> “헤더 사이드 바” 를 눌러주세요.

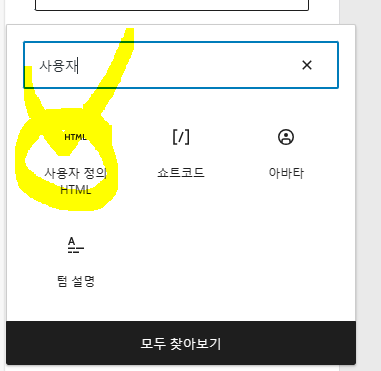
이제 + 버튼을 누르고,
“사용자 정의 HTML” 을 추가할 차례입니다.

여기에 복사했던 광고 코드를 삽입해주시면 됩니다.

(3) 애드센스 광고 코드 적용 여부 확인
아래 페이지 스피드 창에 접속해주세요.
그리고 페이지 주소를 입력해주시면 되겠습니다.
잠시 기다리면 결과가 나오는데요.
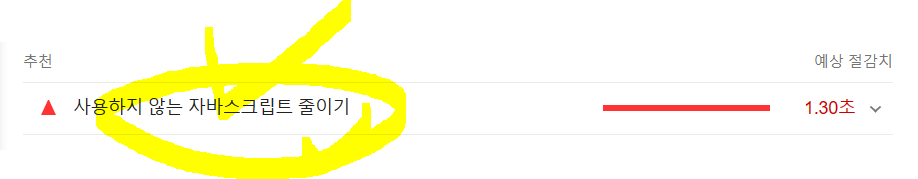
여기서 밑으로 내려주시면 “사용하지 않는 자바스크립트 줄이기” 를 눌러주시면 되겠습니다.


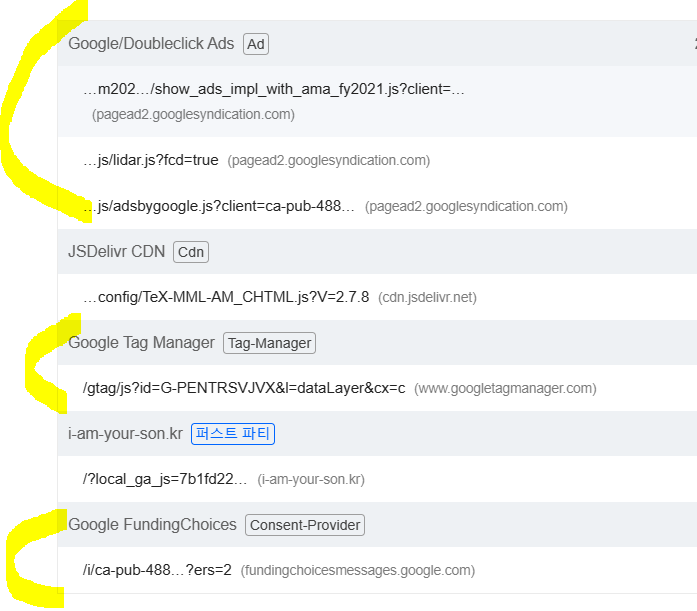
위와 같이, 애드센스 관련 로그가 보이면 정상적으로 적용되신겁니다.
(4) 결론
워드프레스 head 태그 광고 넣기를 진행해봤는데요.
워드프레스 사이트킷을 사용하지 않는 분들께 추천드리는,
가장 쉬운 방법이었습니다.
사이트킷 플러그인이 너무 무겁다는 분들도 계셨는데요.
이번 포스팅을 한번 적용해보시고 효과를 보셨으면 좋겠습니다.
함께 보면 좋은 포스팅 추천 드립니다.
이상으로 마치겠습니다.
감사합니다,
무니 드림.
워드프레스 head 태그 광고 넣기