안녕하세요,
무니입니다.
워드프레스 최적화기법 중 하나로,
이미지에 대한 설정을 통해 최적화를 진행 할 수 있는데요!
이번 포스팅을 통해,
워드프레스 최적화 Lazy Loading 에 대해서 알아보고 난 후,
한번 적용해볼게요!
(1) 워드프레스 최적화 Lazy Loading 이란?
워드프레스 이미지 Lazy Loading 은 간단히 이야기하면,
“필요 할 때 이미지를 로딩하는 방법” 입니다.
워드프레스 블로그에 들어가서 포스팅을 읽으면서,
스크롤을 내리면 Image 가 Loading 되는 방식입니다.
(2) 왜 Lazy Loading 이 필요한가?
결론부터 이야기하면, Lazy Loading 을 통해
정말 필요한 시점에만 이미지를 로드 하는 건데요.
사용자의 측면에서 바라보면, 필요한 만큼 로딩이 되어야
자연스럽게 읽힐 수 있습니다.
만약, 한꺼번에 로딩이 된다면 이미지가 많은 페이지에서는,
아주 오랜시간 동안 기다려야 하기 때문입니다.
(3) Lazy Loading 적용하기 (Jetpack Lazy Load)
워드프레스 Lazy Loading 을 사용하기에 앞서,
플러그인이 필요합니다.
여러가지 플러그인이 제공하지만,
가장 많이 사용하는 플러그인인 Jetpack 플러그인을 통해 설명드릴게요.
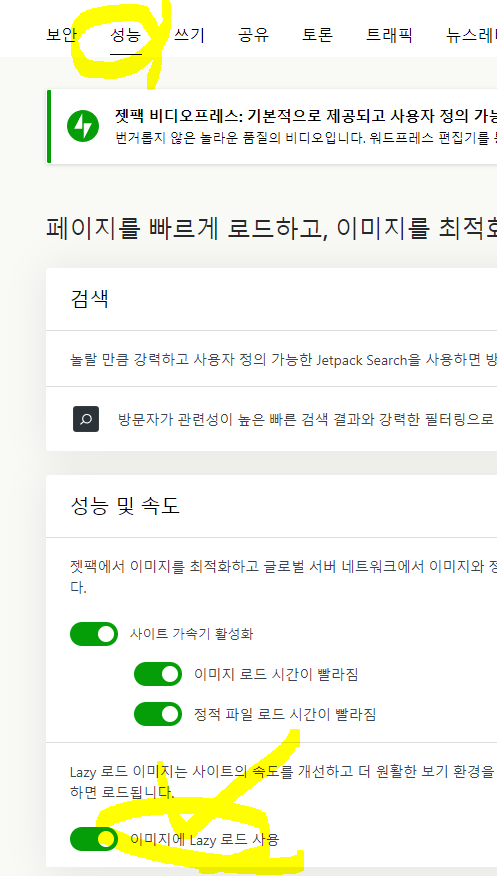
Jetpack 플러그인 설정으로 이동해주세요.

“성능” 탭에서 하단에 “이미지에 Lazy 로드 사용” 을 눌러주시면 되겠습니다.
(4) 결론
워드프레스 웹 페이지 속도 최적화 방법은,
SEO 를 높일 수 있는 방법입니다.
이상으로,
워드프레스 최적화 Lazy Loading 사용하기 포스팅을 마치도록 하겠습니다.
(Lazy Image Loading 외 같이 해볼만한 것으로 이미지 압축 추천드립니다.)
워드프레스 최적화 관련 포스팅 추천 드립니다.
감사합니다,
무니 드림.