안녕하세요,
무니입니다.
이번 포스팅은,
워드프레스 최적화 Autoptimize 사용해보기 컨텐츠입니다.
일부 필수 요소들의 최적화를 통해 사이트의 속도를 개선 할 수 있습니다.
관련 포스팅 안내 드립니다.
(1) Autoptimize 란?
워드프레스 플러그인 중 하나로,
css, javascript 등 요소들에 대해 최적화를 제공합니다.
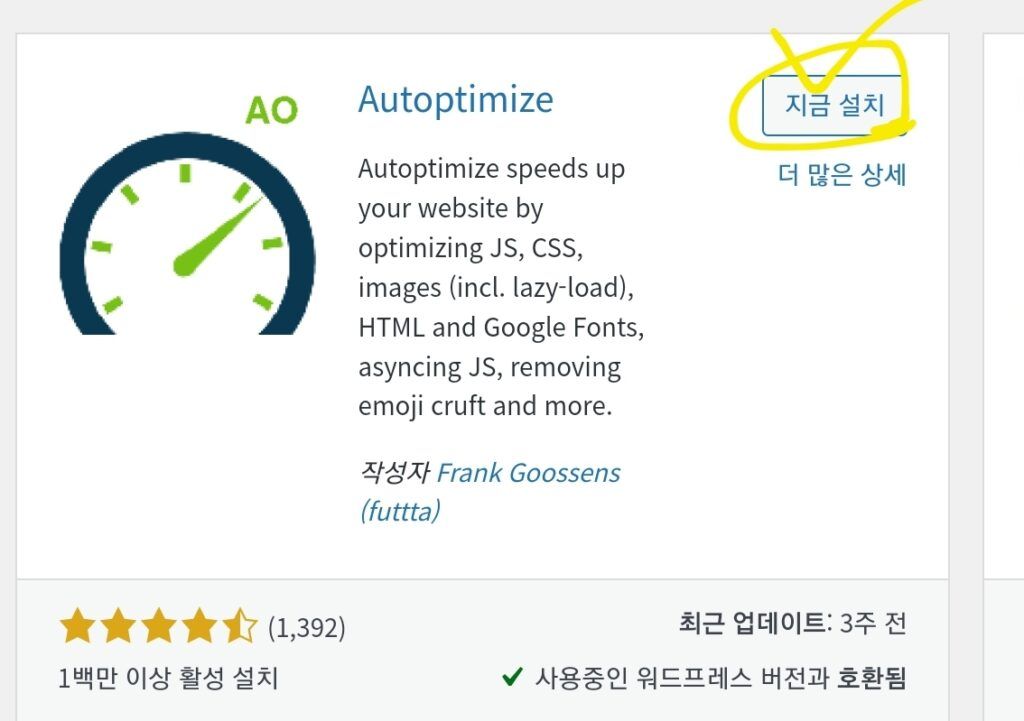
(2) Autoptimize 플러그인 설치하기

(3) Autoptimize 설정하기
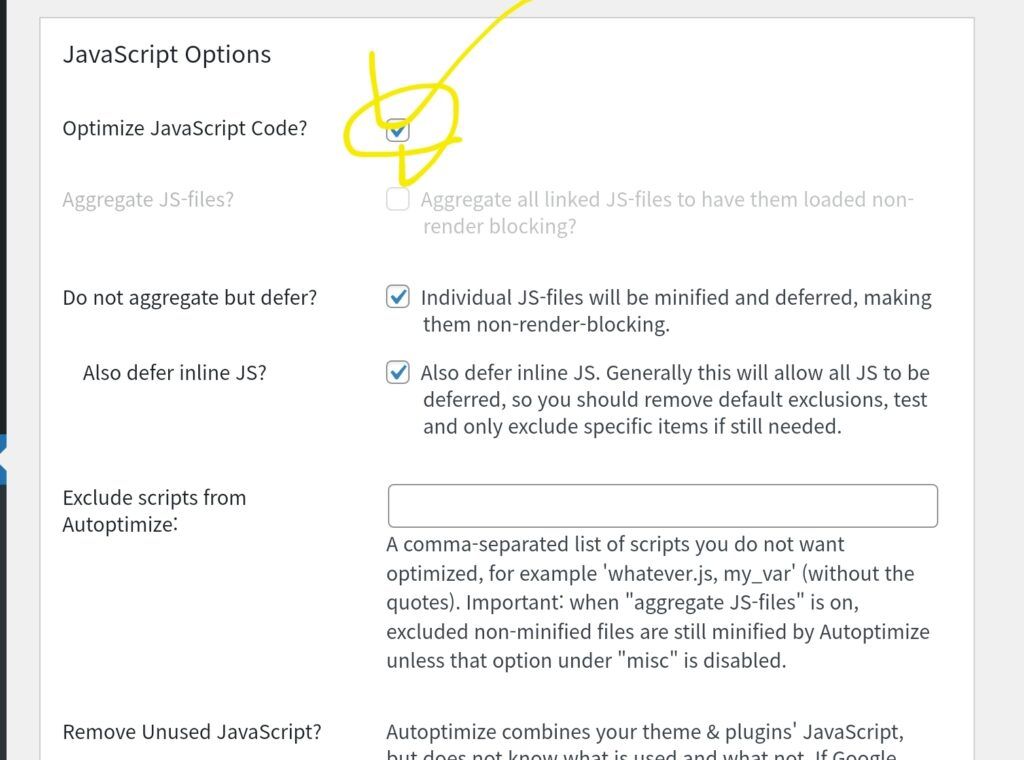
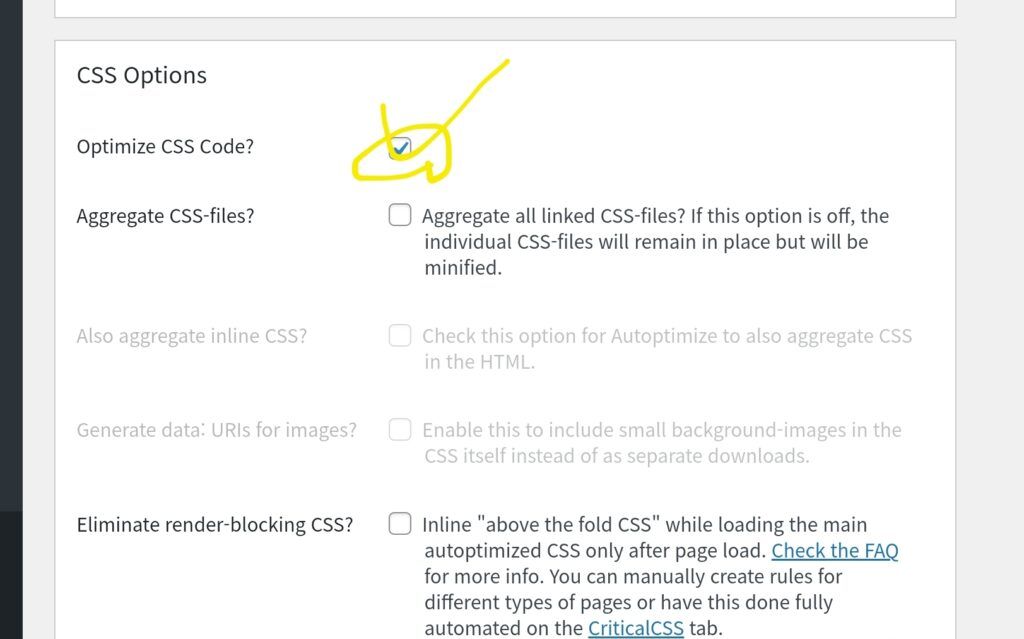
딱 2개만 설정해주시면 됩니다.

위에 Javascript optimize 와,
아래 CSS optimize 입니다.

(4) 주의사항
주의사항입니다.
다른 플러그인과 충돌이 생길 수 있기 때문에,
이 점 확인하셔야 하는데요.
플러그인은 딱 필요한 만큼만 설치하시는 게 좋습니다.
속도 저하의 직접적인 원인이 될 수도 있기 때문입니다. (아마도 충돌)
1. Jetpack Boost 플러그인
Jetpack Boost 플러그인을 사용하시는 분들은,
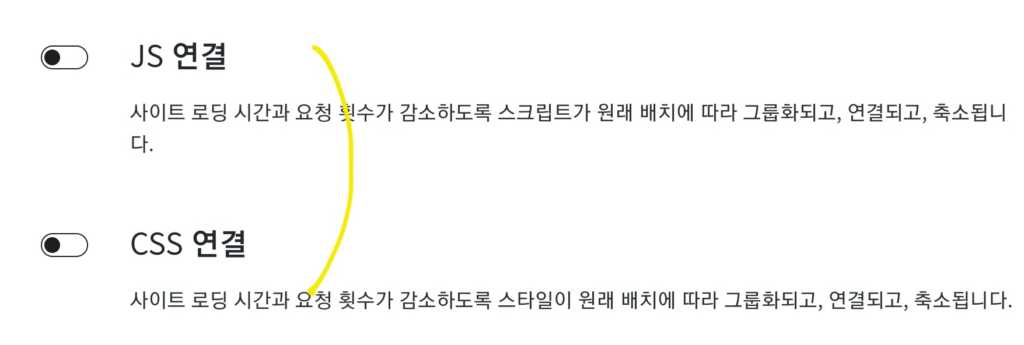
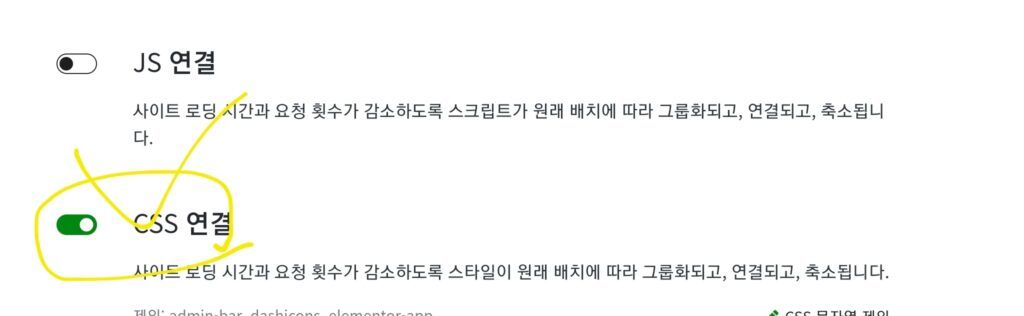
아래 두 설정을 아래와 같이 비활성화 하셔야 합니다.

1) 썸네일을 사용하는 경우
만약, 썸네일을 사용하시는 경우라면 아래 “CSS 연결” 을 활성화 해주셔야합니다.

2. WP-Optimize 플러그인
또한, WP-Optimize 플러그인을 사용하시는 분들은,
“최소화활성” 을 비활성화를 해주세요.
아래 그림은 활성화 상태를 의미합니다. (동그라미 표시가 왼쪽으로 가야해요!)

(5) 속도체크
워드프레스의 테마에 따라 최적화의 정도가 다를 수 있습니다.
또한, 사용하고 계신 플러그인의 종류에 따라서도 속도의 차이가 있을 수 있습니다.
이점 명시하시고,
아래 페이지에서 속도를 체크해보시며,
개선해보시는 것을 추천 드립니다.
페이지 스피드는 웹과 모바일의 속도를 체크해주며,
개선 할 수 있는 방법을 제안해주는 좋은 툴 입니다.
이상으로,
워드프레스 최적화 Autoptimize 사용 포스팅을 마치도록 하겠습니다.
감사합니다,
무니 드림.