안녕하세요,
무니입니다.
이번 포스팅에서는,
워드프레스 임시 로그인 플러그인에 대해 다룹니다.
(워드프레스 플러그인 관련 팁을 얻고 싶다면 눌러주세요.)
(1) 워드프레스 임시 로그인 플러그인
Cafe24 나, 그 밖의 플러그인의 기술팀의 지원을 받기 위해서는,
Admin 계정에 대한 계정 ID 및 비밀번호를 제공해야 할 때가 있습니다.
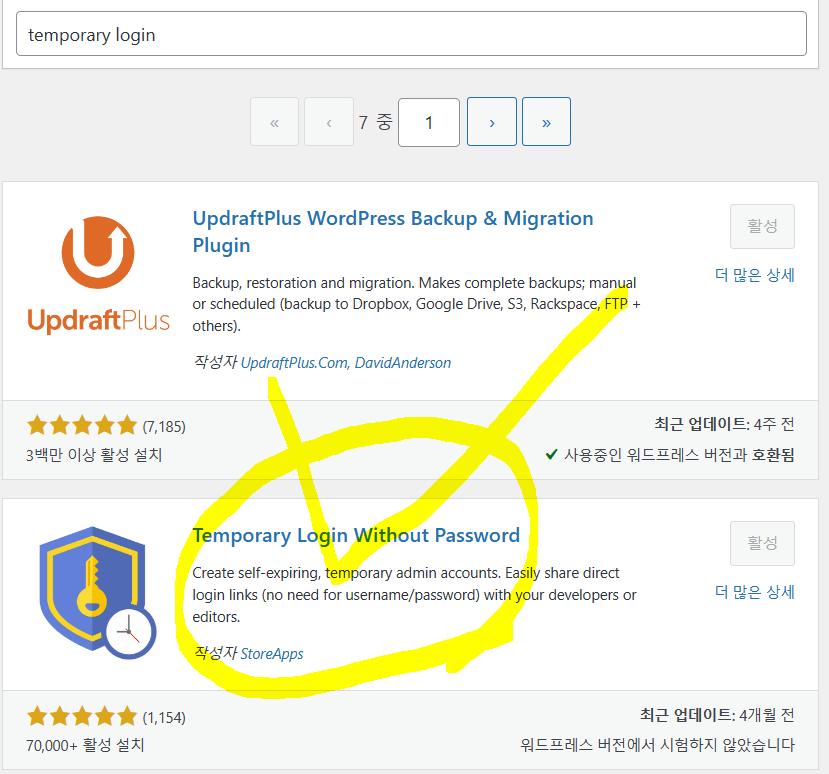
아래의 플러그인은 그때에 사용 할 수 있는 플러그인입니다.

(2) 임시 로그인 플러그인 설정하기
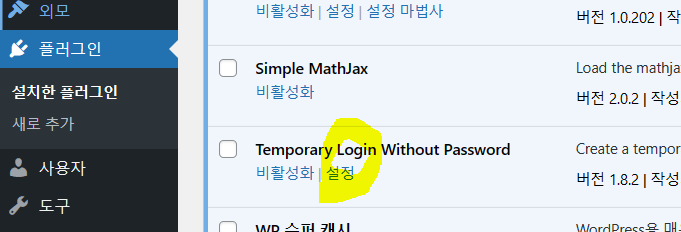
이 플러그인은, 설치된 플러그인 페이지에서만 접근 가능합니다.


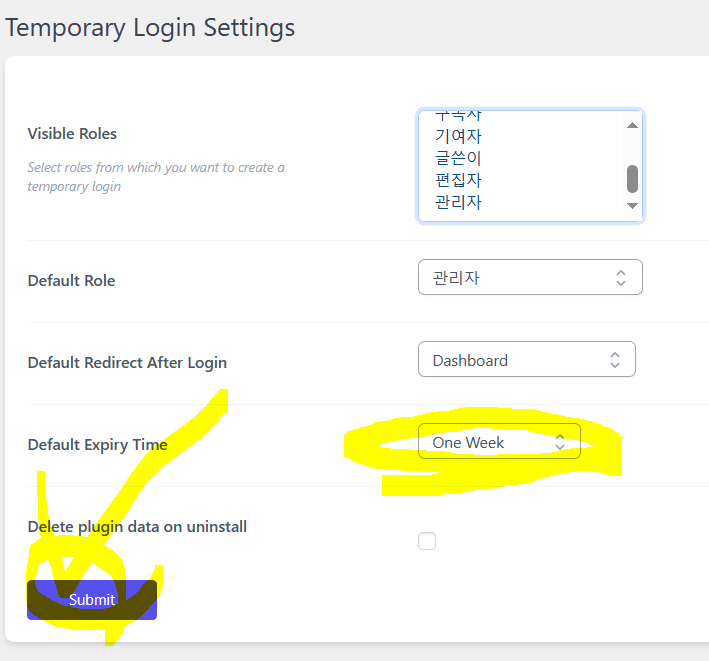
현재 상태 그대로,
“Submit” 을 하면 이제 사용 할 수 있는 임시 로그인 링크을 위한 설정이 준비가 됩니다.
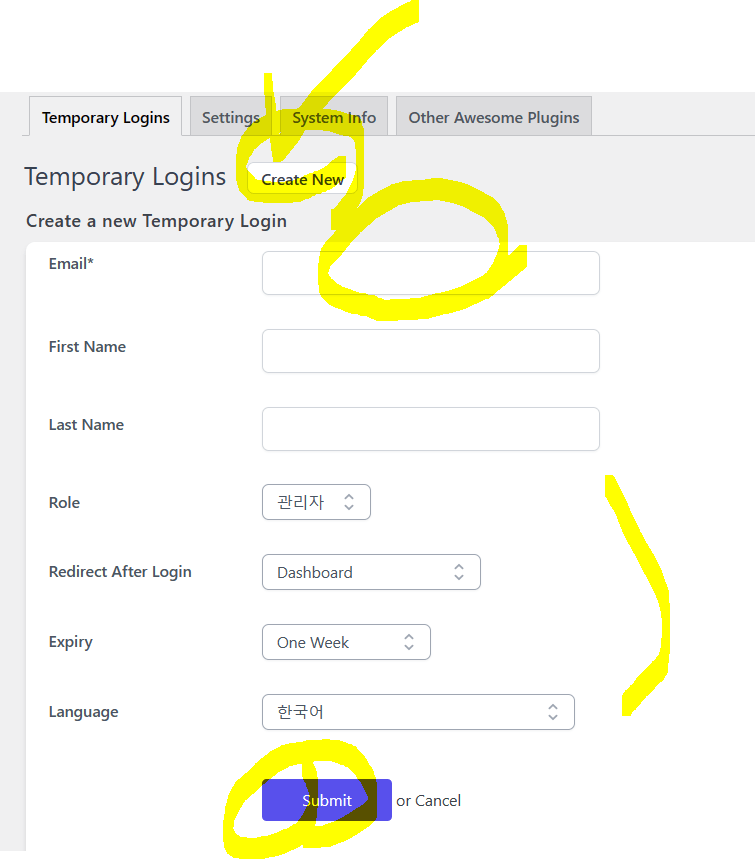
이제, 로그인이 가능한 URL을 생성할 시간인데요.
“Temporary logins” 을 통해 생성하실 수 있습니다.

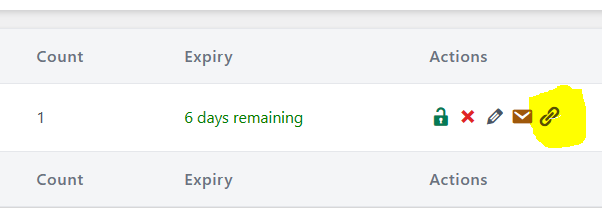
(3) 임시 로그인 링크 복사하기
“(2) 임시 로그인 플러그인 설정하기” 단계를 마치셨다면,
이제 아래와 같이 링크가 생성되셨을텐데요.

우측 끝의 모양이 링크를 복사하는 방법입니다.
(4) 결론
기술적 지원을 받기 위해 꼭 필요한,
워드프레스 임시 로그인 플러그인 설정 방법을 알아봤습니다.
이상으로, 마치도록 하겠습니다.
감사합니다,
무니 드림.
워드프레스 임시 로그인 플러그인