안녕하세요,
무니입니다.
이번 포스팅에서는,
워드프레스 속도 최적화 Autoptimize 플러그인을 활용해,
페이지의 속도를 최대한 끌어 볼게요.
사실 Autoptimize 플러그인은 이전에 포스팅에서 다룬 적이 있습니다.
과거의 포스팅에서는 Autoptimize 를 맛보기만 확인했었다면,
이번 포스팅은 그에 대한 심화 과정이라고 보시면 되겠습니다.
지금까지 했던 것들이 성능적인 개선이 없었다고 생각되는,
워드프레스 페이지 속도 최적화를 원하시는 분들께 추천 드립니다.
(1) 기존 플러그인 제거
이번 단계를 진행하기 위해,
충돌이 되는 플러그인을 제거해야합니다.
일단 제거해야하는 플러그인 리스트는 아래와 같습니다.
- Jetpack Plugin
- Jetpack Boost Plugin
이 제거로 인해,
CDN, 이미지 지연 로딩 등의 설정과,
Jetpack 자체의 관련글 추천 기능이 제외됩니다.
(이 부분은 워드프레스 자체 기능을 통해 직접 해결 할 수 있습니다)
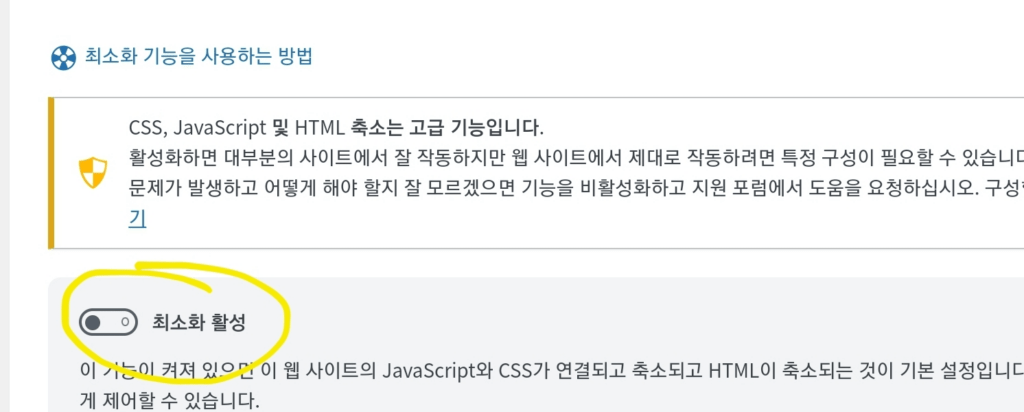
(2) 기존 최소화 플러그인 일부 기능 비활성화
이미 WPOptimize 를 사용하고 계셨으면,
최소화 관련 설정을 비활성화 하셔야합니다.

(3) 워드프레스 속도 최적화 Autoptimize 플러그인 설정
Autoptimize 플러그인 설치는 상단의 관련 포스팅을 참고해주시고,
본격적으로 설정에 대해 설명드릴게요.
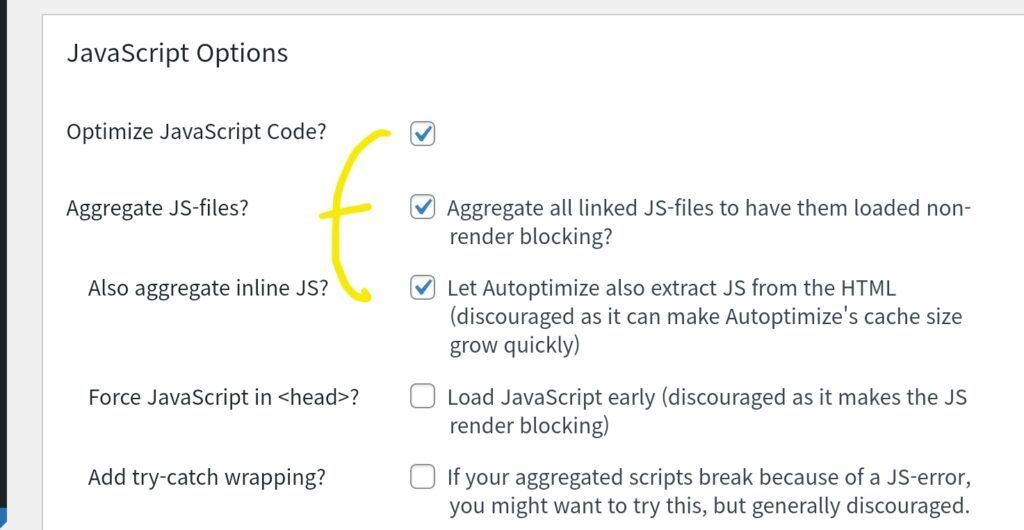
1. Javascript 최적화
반드시 활성화 해야하는 옵션입니다.

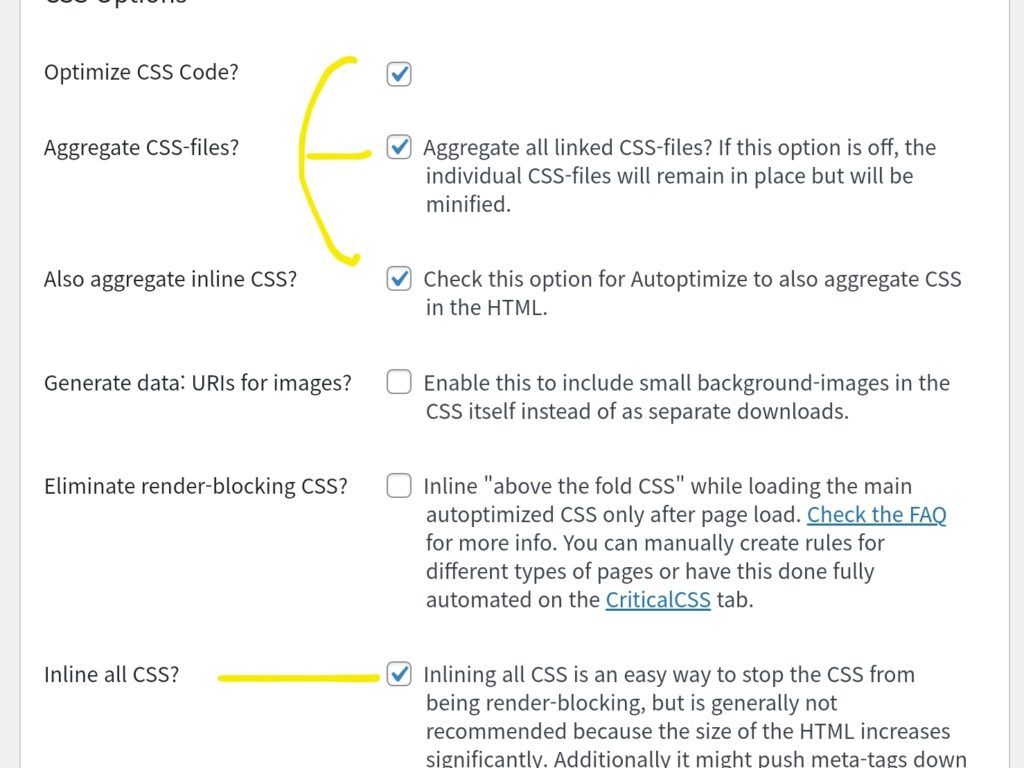
2. CSS 최적화
여기에서도 딱 4가지만 활성화하시면 되겠습니다.

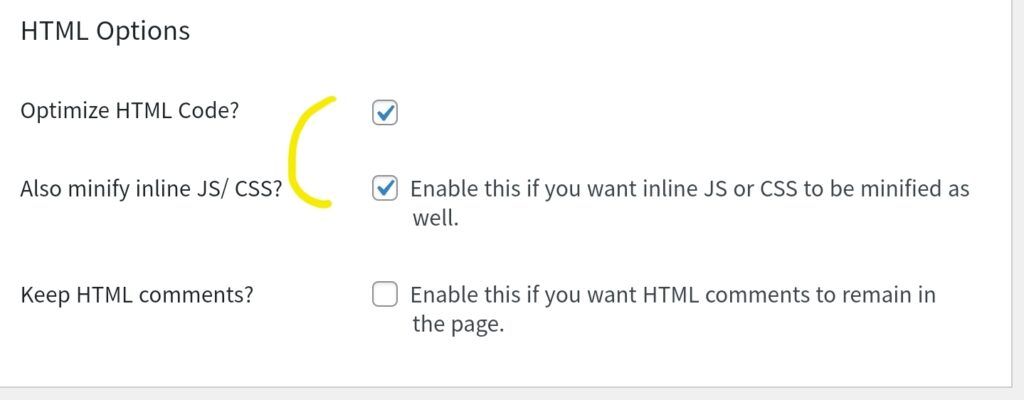
3. Html 최적화

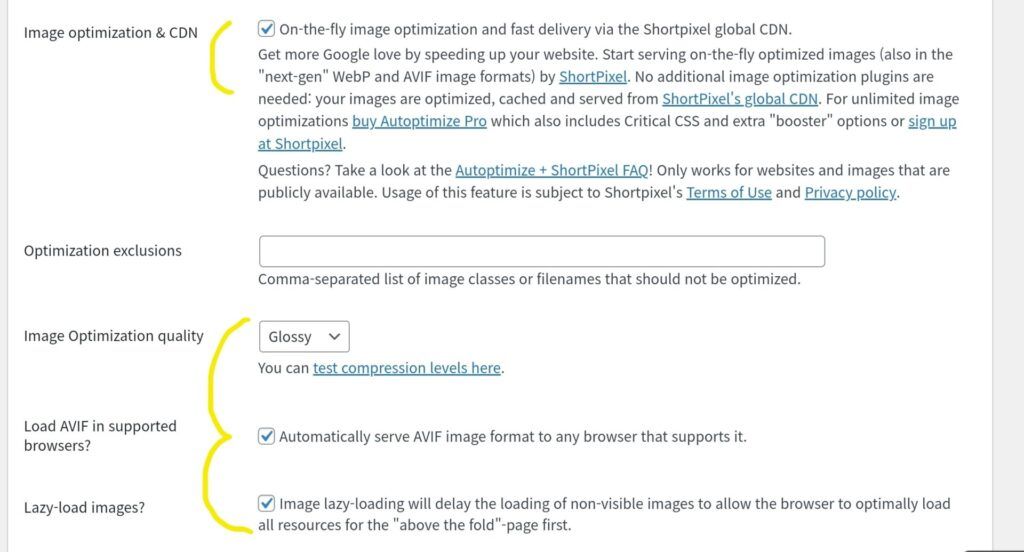
4. 이미지 최적화
이미지에서는 CDN 설정과, 최적화 방식, Lazy Image Loading 크게 3가지입니다.

개인적인 속도 체감은, ShortPixel 자체의 CDN 이,
Jetpack CDN 보다 조금 더 빠르다고 판단했습니다.
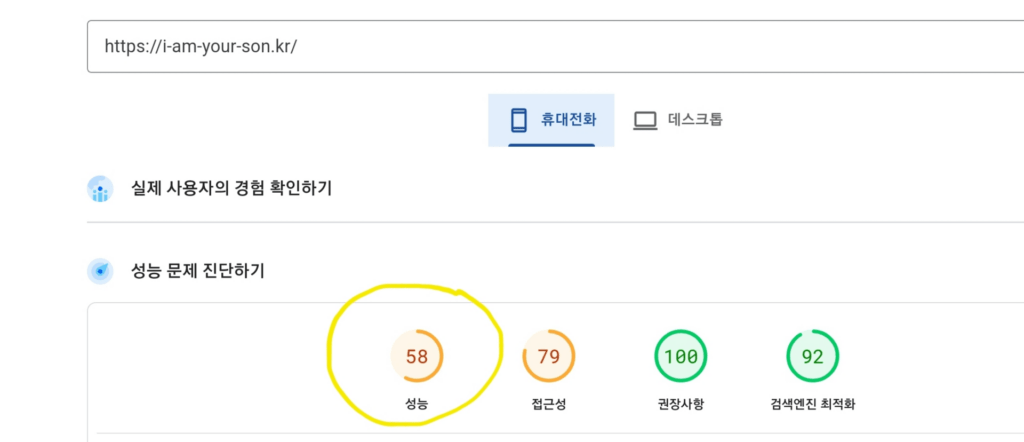
(4) PageSpeed Insights
이제 아래 페이지에서 변경된 속도를 체감할 시간입니다.
제 페이지의 특성상 기본적으로 속도가 매우 느린 편이지만,
제가 목표했던 모바일 페이지 속도인 50을 넘겨서 홀가분합니다.

(5) 결론
이제는 페이지 속도를 개선하는 작업을 더 해볼 필요가 없다는 생각이 들 정도로,
개인적으로 속도를 개선하기 위해 수많은 시간을 사용했습니다.
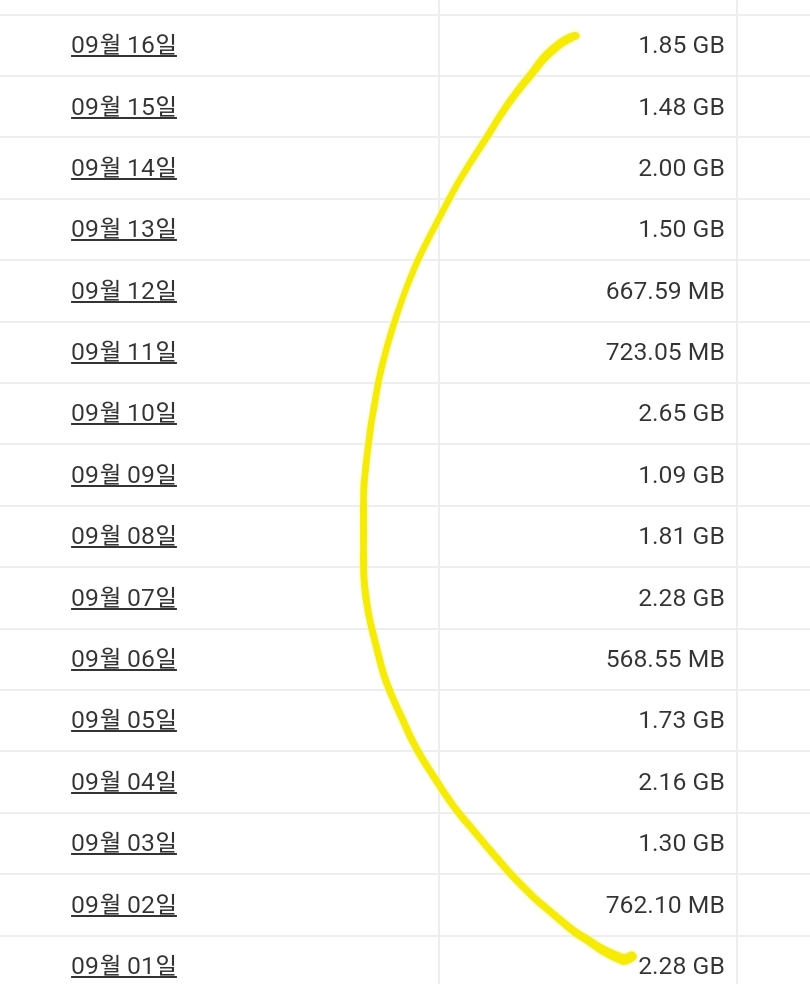
아래는 제가 지금껏 페이지를 개선하기 위해 사용했던 트래픽양입니다.

페이지의 로딩 속도는,
SEO 점수를 향상시키기 위해 반드시 잡아야 하는 토끼입니다.
저와 같은 설정을 통해 많은 분들이 해결하셨으면 좋겠습니다.
이상으로,
워드프레스 속도 최적화 Autoptimize 플러그인 관련 포스팅을 마치도록 하겠습니다.
감사합니다,
무니 드림.