안녕하세요,
무니입니다.
이번 포스팅은,
워드프레스 사용하지 않는 자바스크립트 줄이기 컨텐츠입니다.
워드프레스 속도를 플러그인으로 최적화하는 방법 중 하나고,
사용하지 않는 자바스크립트를 제거하면서 개선할 수 있습니다.
(1) 사용하지 않는 자바스크립트란
제목 그대로, 사용하지 않는 자바스크립트입니다.
플러그인 혹은 테마를 설치하다가 생긴 잔여 자바스크립트 파일입니다.
자바스크립트는 웹페이지가 로드될 때마다,
실행되는 모듈인데요.
사용하지 않는 자바스크립트때문는 결국,
필요하지 않는 리소스의 낭비를 야기합니다.
따라서 삭제해도 무방합니다.
(2) 사용하지 않는 자바스크립트 확인하기 (크롬 개발도구)
사용하지 않는 자바스크립트를 확인 할 수 있는 방법은 다음과 같습니다.
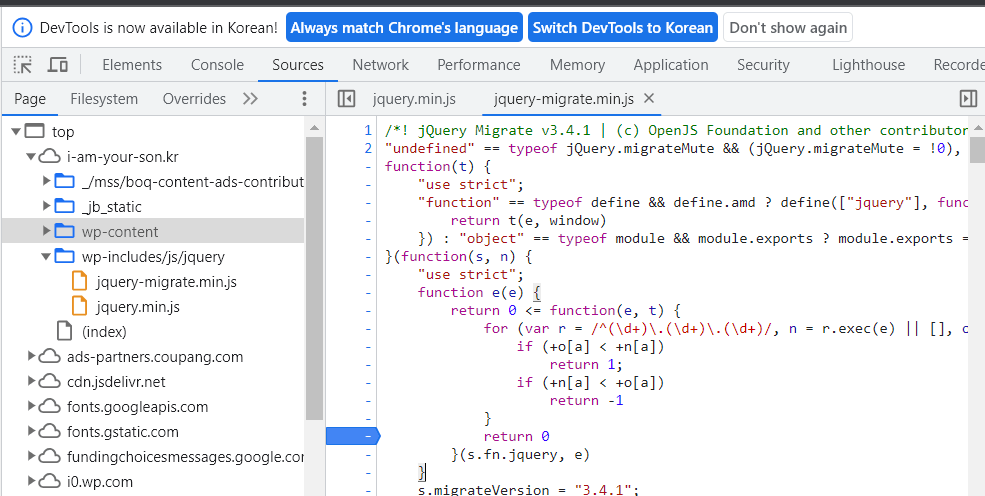
F12 를 눌러주세요! (크롬 개발도구를 활용할 예정입니다.)

그리고, 위의 화면과 같이 “Sources” 를 눌러주세요.
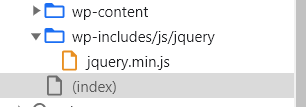
wp-includes/js/jquery 의 jquery-migrate.min.js 가 바로,
사용하지 않는 자바스크립트입니다.
그럼 이제 이것을 삭제해볼게요.
(3) 플러그인을 활용한 삭제
이제 프런트엔드의 사용하지 않는 자바스크립트를 제거해볼게요.

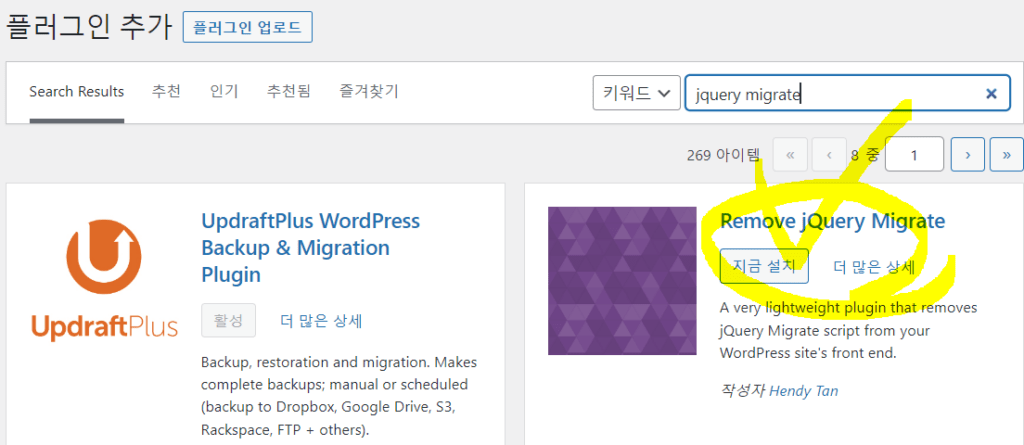
플러그인 “jquery migrate” 를 설치해주셔야합니다.
활성화를 해주시면, 이제 jquery migrate 가 무시됩니다.

가벼운 플러그인이기 때문에,
계속 유지해주셔도 좋을 거 같습니다.
(4) PageSpeed 속도 확인하기
아래 페이지에 접속하셔서,
분석을 해보세요.
이상으로,
워드프레스 사용하지 않는 자바스크립트 줄이기 포스팅을 마치도록 하겠습니다.
감사합니다,
무니 드림.
워드프레스 사용하지 않는 자바스크립트