안녕하세요,
무니입니다.
이번 포스팅은 워드프레스 블로그 따라잡기 다섯번째 단계로,
워드프레스 글 작성하는 몇 가지 팁을 드리려고 합니다.
글꼴(폰트) 설정 방법, 글자 크기를 포함해,
블로그 글을 작성하는데 있어서 사용하는 단축키를 알려드릴게요!
워드프레스 글 작성 팁
(1) 글꼴 (폰트) 설정하기
플러그인 설치 없이,
글꼴 (폰트) 을 설정하는 방법을 말씀드리려고 하는데요!
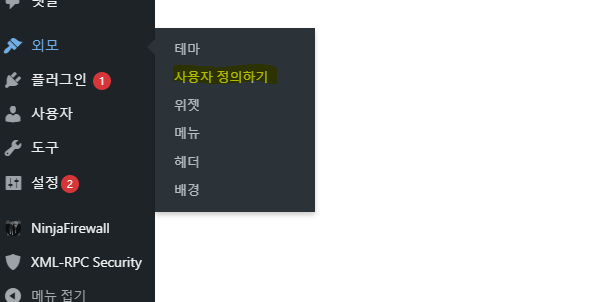
“관리자 설정” -> “외모” -> “사용자 정의하기” 를 먼저 눌러주세요!

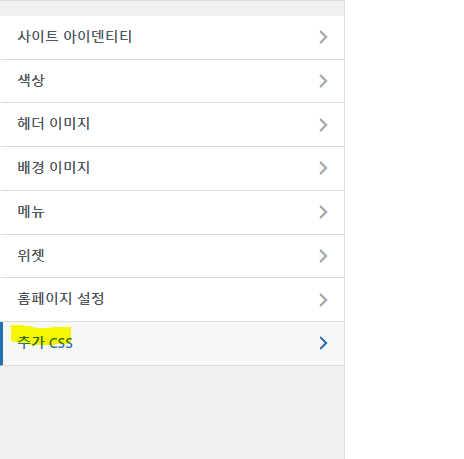
다음으로, 아래 화면과 같이 “추가 CSS” 를 눌러주시면 되는데요!

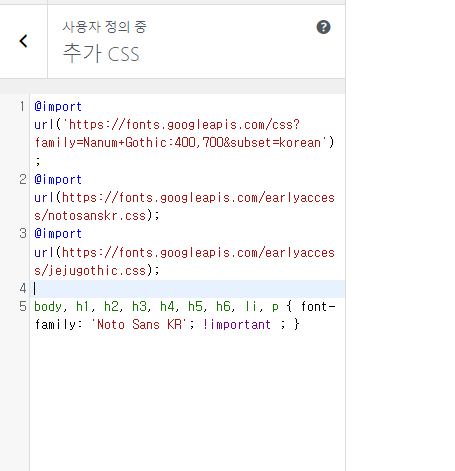
@import 를 활용하여,
글꼴을 추가해주시고 실제로 적용하는 부분은 5번째 줄을 확인해주시면 됩니다.

살짝, 부연 설명을 해드리면요!
첫 번째 줄은 “나눔 고딕체” 를 가져오는 부분,
두 번째 줄은 “노토 산쓰” 체를,
세 번째 줄은 “제주 고딕” 체입니다.
마음에 드는 글꼴을 찾아서 넣어주시고,
다섯번째 줄 처럼 직접 설정하실 수 있습니다.
@import url('https://fonts.googleapis.com/css?family=Nanum+Gothic:400,700&subset=korean');
@import url(https://fonts.googleapis.com/earlyaccess/notosanskr.css);
@import url(https://fonts.googleapis.com/earlyaccess/jejugothic.css);
body, h1, h2, h3, h4, h5, h6, li, p { font-family: 'Noto Sans KR'; !important ; }(2) 글자 크기 설정하기
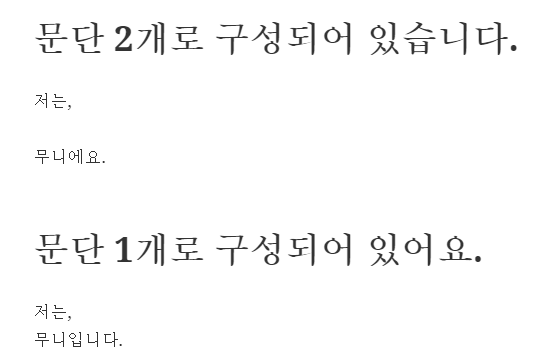
기본적으로, 글자 크기에 대한 설정은 문단 별로 가능합니다!

위의 그림에서, “입력 / 블록 선택” 으로 설정된 영역이 하나의 문단이라고 보시면 되는데요!아래 화면을 같이 보시면 이해가 가능하실거에요!

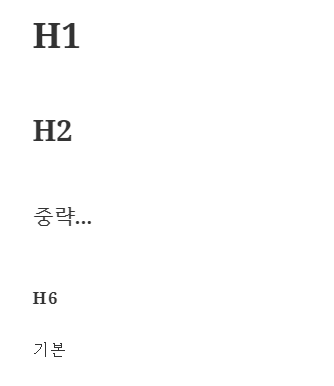
이제, 글자 크기를 바꿔보려고 하는데요!
글자 크기는 H1부터 H6 6가지와 기본 크기 총 7개로 구성되어있습니다.
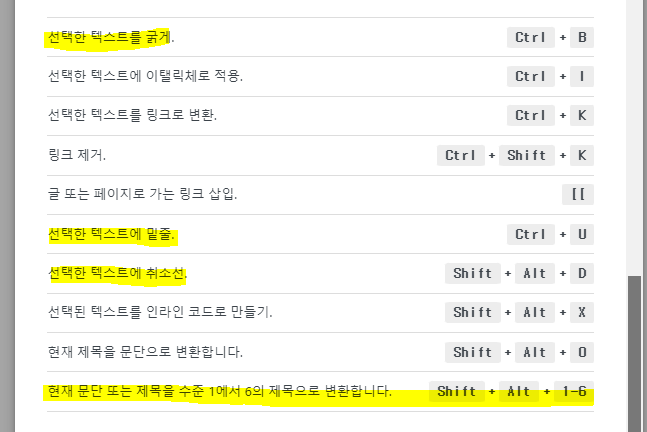
(3) 자주 사용할만한 단축키의 가장 마지막 부분이 바로,
H1부터 H6 을 설정하는 방법입니다!!

(3) 자주 사용할만한 단축키

여기에 추가로 하나 더 팁을 드리자면,
줄 띄우지 않고 이어서 작성하기는 (Shift + Enter) 입니다.
이상으로 글 작성 팁 관련 포스팅을 마치도록 하겠습니다.
다음 단계 포스팅은 아래와 같습니다.
감사합니다,
무니드림.