안녕하세요,
재재입니다.
이번 포스팅은,
워드프레스 마크다운을 사용할 수 있는 플러그인을 소개 드릴게요.
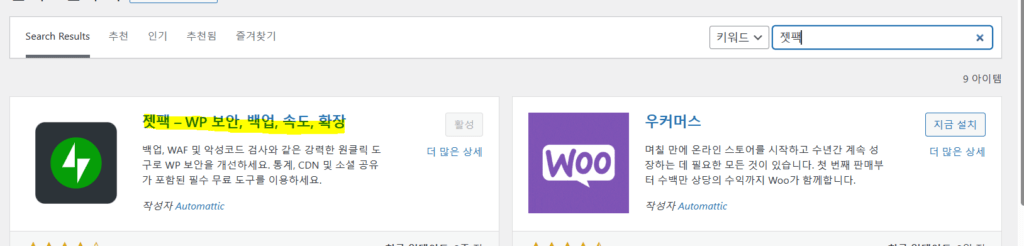
(1) Jetpack 플러그인 설치

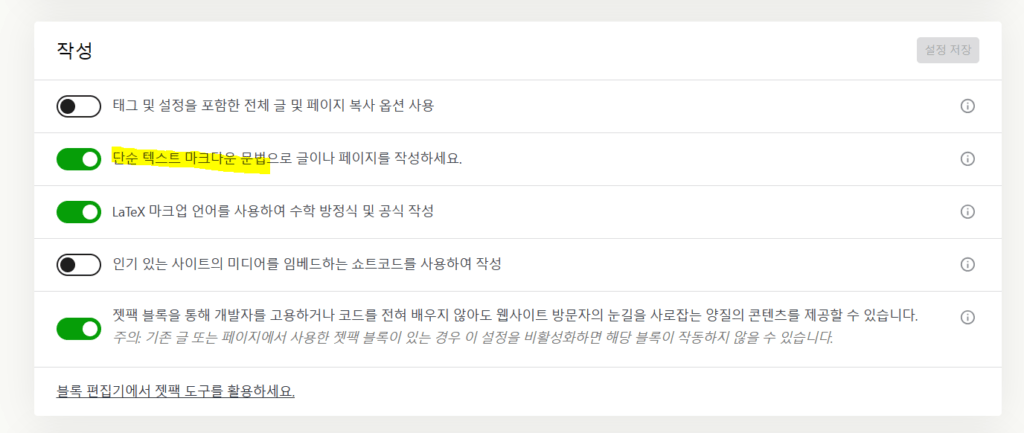
(2) 워드프레스 마크다운 활성화 (Jetpack 플러그인)
먼저, 설정에서 쓰기 탭으로 이동해주시고 마크다운을 활성화해주시면 되겠습니다.

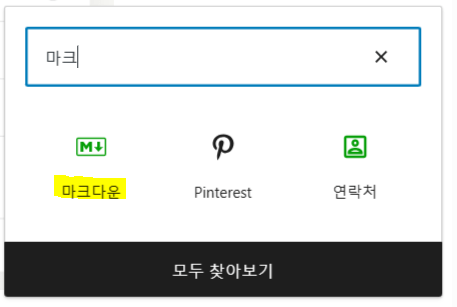
이제,
글을 작성하실 때 마크다운 블록이 생겼습니다.

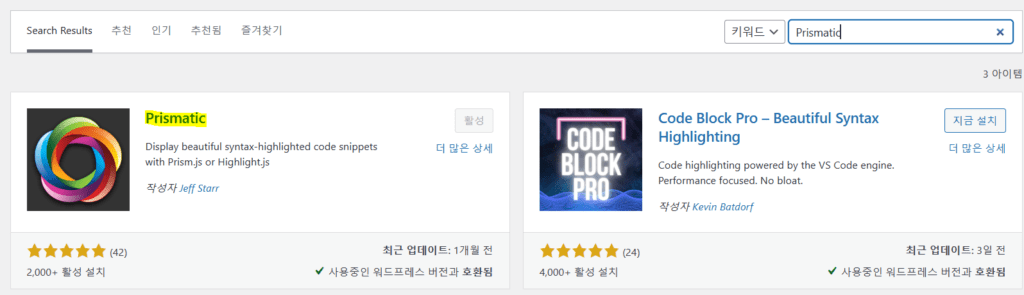
(3) Syntax Highlighter 적용
이번에는,
마크다운에 Syntax Highlighter 를 적용 할 수 있는 Plugin 을 소개드릴게요.
플러그인 추가 탭에서 아래와 같이 Prismatic 을 검색해주시고,
설치 및 활성화 해주세요.

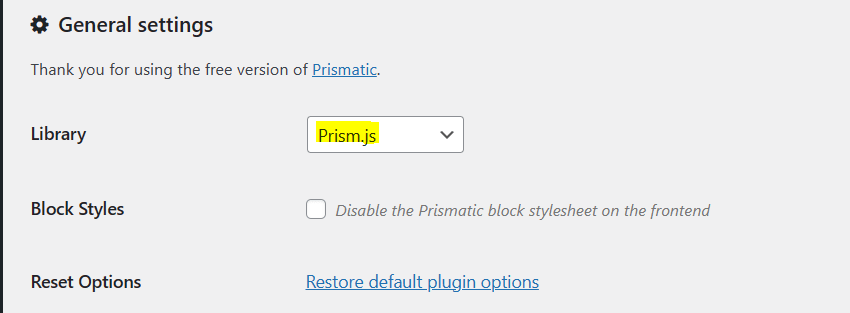
(4) Prismatic 설정 변경
Library 는 여러가지 선택하실 수 있지만,
Prism.js 를 추천드립니다.

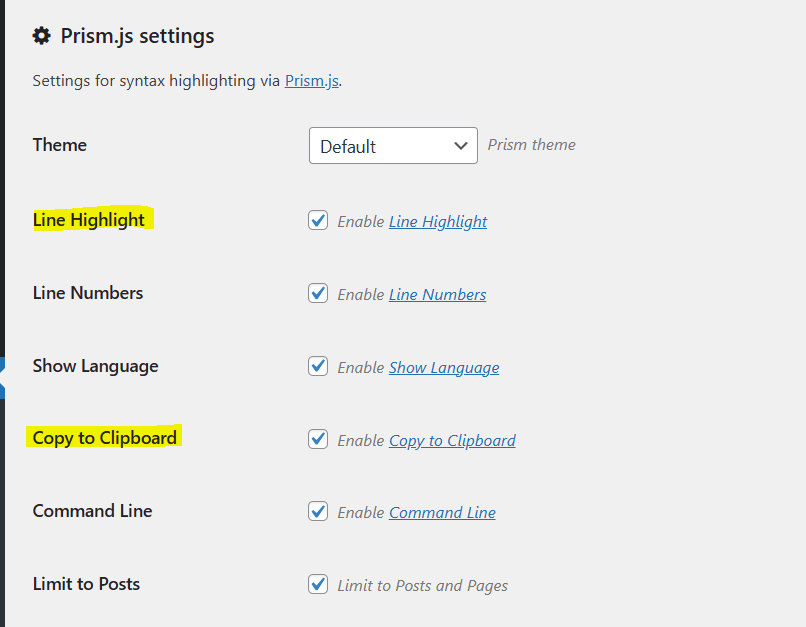
다음은 Prism.js 설정창입니다.

워드프레스 마크다운 활용하기