안녕하세요,
무니입니다.
이번 포스팅을 통해 워드프레스 블로그 내에서,
도네이션 받기를 추가하는 방법을 설명드릴게요.
도네이션을 받는 플랫폼은 Paypal 을 사용해볼게요.
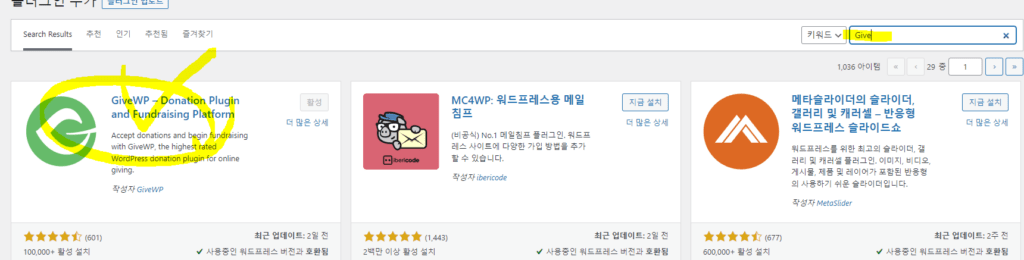
(1) 플러그인 설치

신규 플러그인 “Give” 를 검색하셔서 GiveWP 를 설치 및 활성화를 진행해주세요.
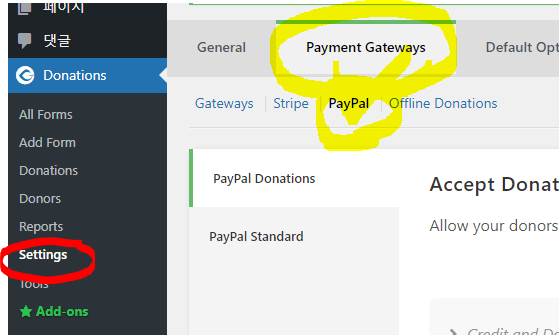
(2) Paypal 연동하기
설정에서 “Donations”, “Settings” 를 눌러주신 다음,
상단에 Payment Gateways 마지막으로 Paypal 까지 눌러주세요.

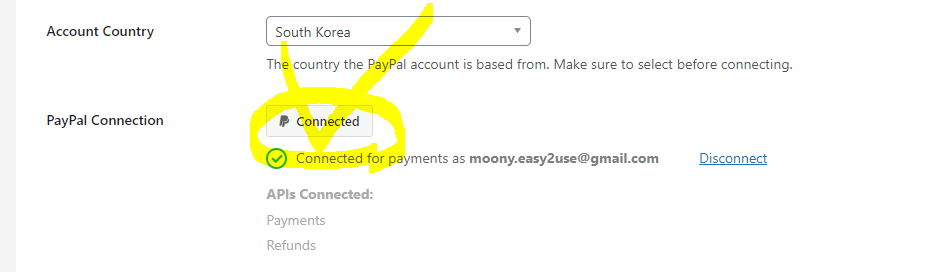
계정이 없으시다면 Paypal 계정을 만들어 주시고,
계정이 준비되셨다면 Connected 를 통해 계정을 등록해주세요.

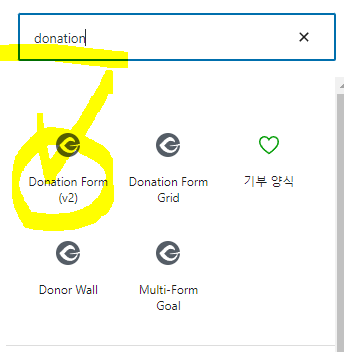
(3) 도네이션 버튼 추가하기
계정이 정상적으로 등록되셨다면,
이제 버튼을 추가할 차례입니다.
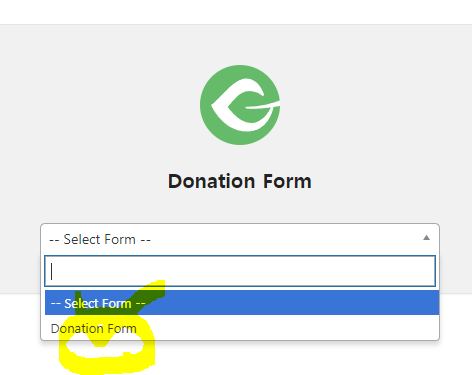
위젯에서 다음과 같이 검색해주시면 되는데요!

이제, Donation Form 을 눌러주시면 기부를 위한 양식을 생성했습니다.

(4) 도네이션 금액 설정하기

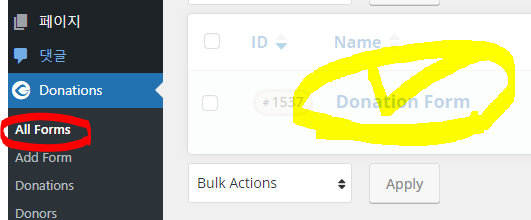
Donations 에서 “All Forms” 를 눌러주시고,
바로 옆에 있는 Form 을 눌러주시면 도네이션 금액을 설정하실 수 있습니다.

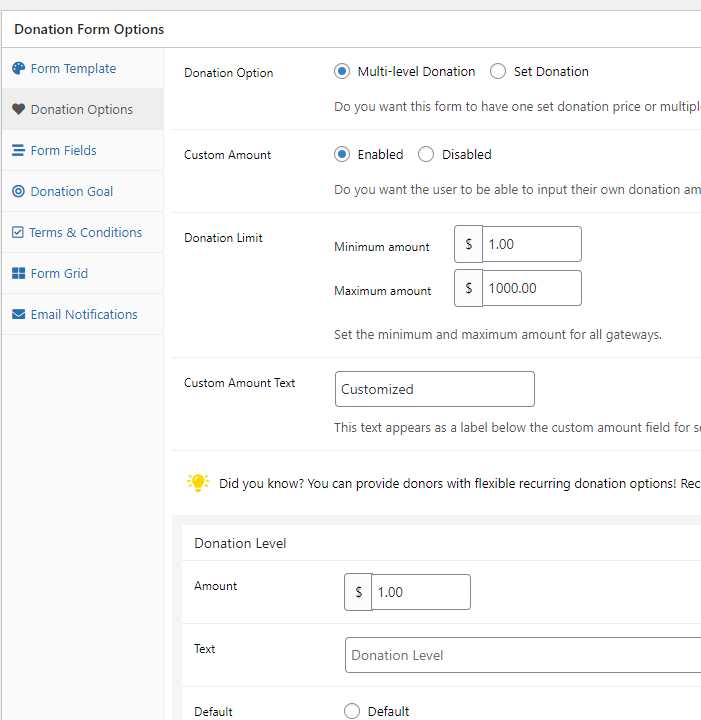
도네이션의 최소 금액과 최대 금액,
실제로 도네이션을 받고 싶으신 금액을 미리 설정하실 수 있습니다.
이상으로 워드프레스 Paypal 도네하는 방법을 포함하여,
워드프레스 도네이션 설정하기 포스팅을 마치도록 하겠습니다.
감사합니다,
무니 드림.
워드프레스 도네이션 받기