안녕하세요,
무니입니다.
이번 포스팅에서는,
Sticky Header 란 무엇인가? 에 대해 설명드릴게요.
(1) Sticky Header 란 무엇인가?
Sticky Header는 웹 페이지의 상단에 위치한 헤더가 사용자가 페이지를 스크롤할 때도,
화면 상단에 고정되어 보이는 디자인 패턴을 Sticky Header 라고 합니다.
이러한 헤더는 웹사이트의 주요 메뉴나 브랜드 로고, 사용자의 계정 정보 등,
웹 사이트 내의 중요한 정보나 기능을 담고 있을 수 있습니다.
(2) Sticky Header 의 주요 기능
- 사용자 경험 향상 – 사용자가 웹 페이지의 아래 부분으로 스크롤해도,
항상 접근 가능한 메뉴나 기능을 제공함으로써 사용자 경험을 향상시킵니다. - 빠른 네비게이션 – 페이지의 어느 위치에서든 주요 메뉴나,
웹 사이트 내의 다른 중요한 섹션으로 쉽고 빠르게 이동할 수 있게 해줍니다. - 브랜드 인식 강화 – 로고나 브랜드 이름이 항상 보이게 되므로,
브랜드 인식을 강화하는 데 도움을 줍니다. - 콜 투 액션 강조 – 특정 행동(예: 회원 가입, 제품 구매 등)을 유도하고자 하는 버튼이나 링크를, Sticky Header에 포함시켜 항상 눈에 띄게 할 수 있습니다.
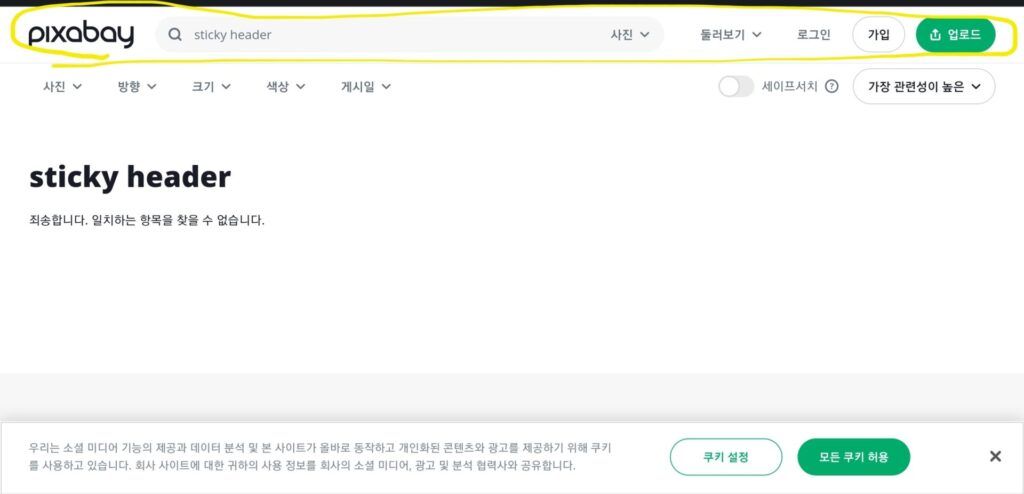
(3) Sticky Header 예시
라이센스 없는 이미지 다운에 용이한 Pixabay 페이지에도,
Sticky Header 가 사용되었습니다.

아래 페이지에 접속하셔서,
스크롤을 한번 내려보시면 확인하실 수 있습니다.
https://pixabay.com/ko/photos/search/sticky%20header/
(4) 결론
Sticky Header는 웹 디자인에서 효과적인 네비게이션 도구로 활용 할 수 있습니다.
Sticky Header 를 통해 사용자가 웹사이트를 탐색하는 동안,
(의도된) 중요한 정보나 기능에 쉽게 접근할 수 있도록 도와 줄 수 있습니다.
이상으로,
Stick Header 란 무엇인가? 포스팅을 마치도록 하겠습니다.
감사합니다,
무니 드림.
Sticky Header 란 무엇인가?