안녕하세요,
무니입니다.
이번 포스팅은,
애드센스가 광고 예외 설정하기를 다룹니다.
애드센스가 자동으로 설정되어 있다면,
일부 페이지를 가리는 경우도 있고,
광고가 표시되지 않았으면 하는 영역도 생길 수 있습니다.
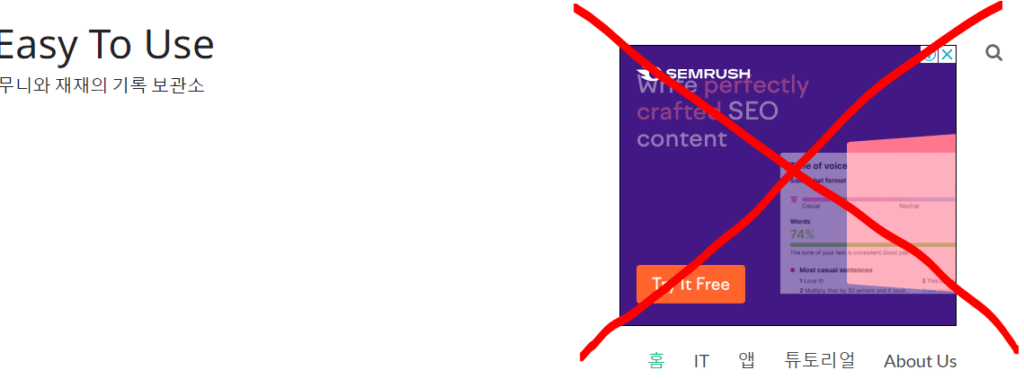
(1) 지우고 싶은 광고 영역 확인

몇가지 삭제하고 싶은 영역이 있으실 텐데요.
“(3) 광고 예외 설정하기” 진행 전에 미리 파악해두셔야 합니다.
(2) 애드센스 설정 진입
먼저, 애드센스 설정으로 이동해주세요.
https://www.google.com/adsense/
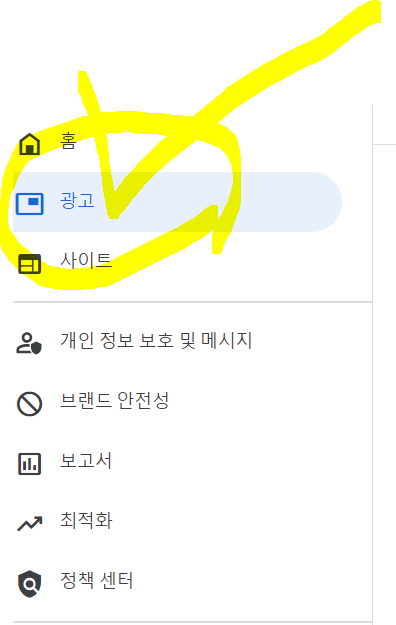
다음, “광고” 로 이동해주셔야 합니다.

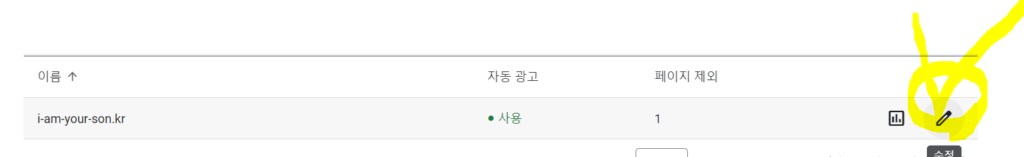
이제 우측 하단에 수정을 눌러주시면 됩니다.

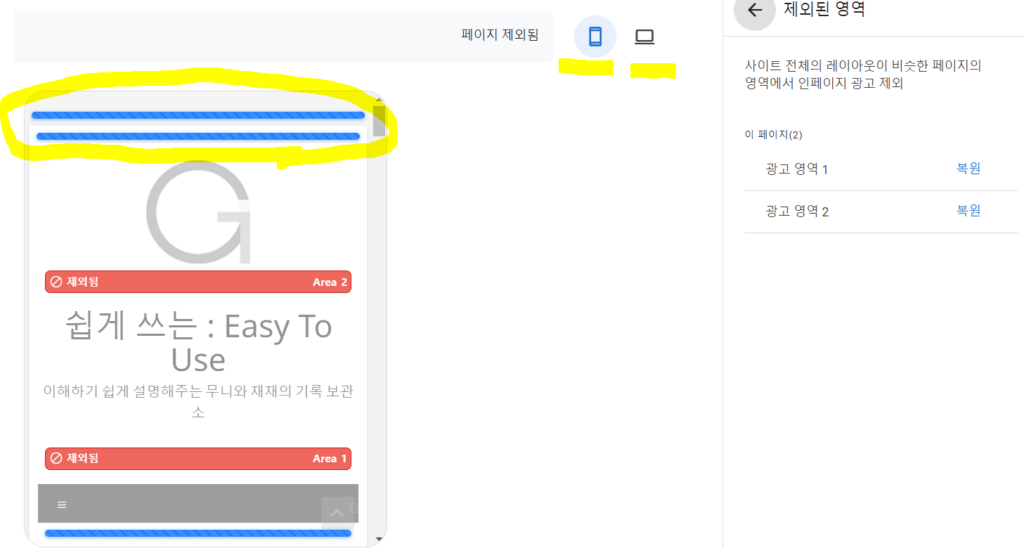
(3) 애드센스 제외된 영역 설정하기

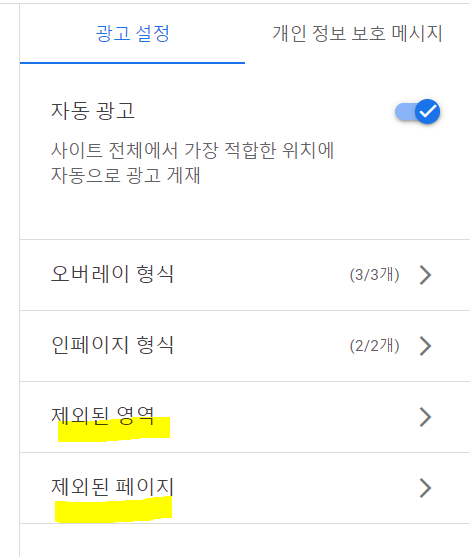
먼저 영역을 설정하는 방법입니다.

모바일, 데스크톱 둘다 각각 설정해주셔야 하고,
파란색 선을 눌러주시면 “빨간색” 으로 “제외됨” 으로 표시가 되면,
제외 영역이 정상적으로 설정된 겁니다.
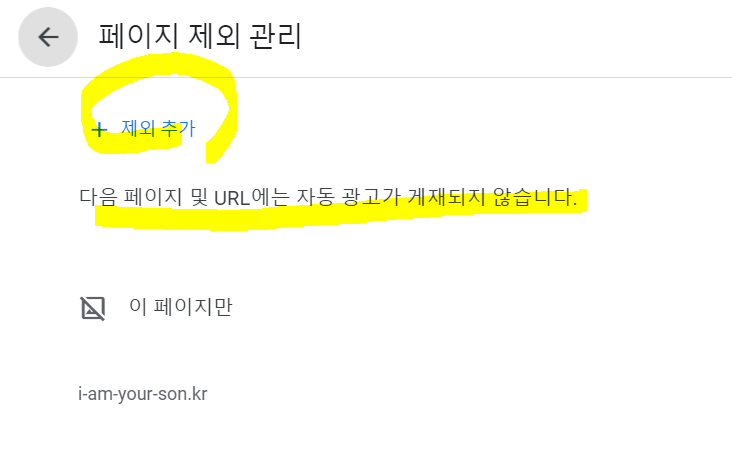
(4) 애드센스 제외된 페이지 설정하기

페이지의 경우 특정 페이지 혹은 특정 글에 URL 을 입력하시면,
광고의 예외를 설정하실 수 있습니다.
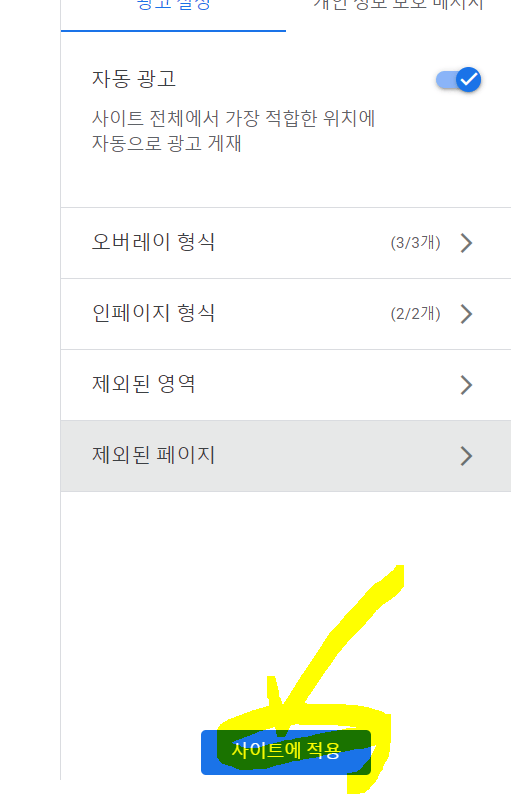
(5) 사이트에 적용

이제, “사이트에 적용” 을 눌러주셔야 적용되는데요.
적용까지는 1시간 정도 소요됩니다.
이상으로,
애드센스 광고 예외 설정하기 포스팅을 마치도록 하겠습니다.
감사합니다,
무니 드림.
애드센스 광고 예외 설정하기